 中文LAB
中文LAB 中文LAB
 中文LAB
中文LAB  CSS
CSS PC ウインドウを縮小しても配置が崩れない
ウインドウを縮小しても配置がくずれない。ウインドウ外にでた範囲はスクロールバーで見る。 widthを固定する。ただしこれだけでは@mediascreenで設定した値以下になるとスマホ画面になる。対応不明。 /* widthを固定値にする...
 JQuery
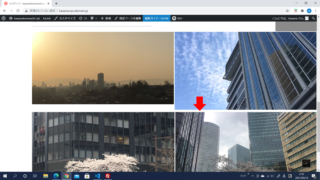
JQuery トップ画像をフェイドアウトで変更
以下のコードを<head>に追加 style部分をcssに記述するとブロックの配置がくずれる。トップ画像と次のブロックが重なってしまう。<head>に入れる必要あり。class指定がオリジナルは "#resizeimage" だが認識されな...
 CSS
CSS オンマウスで画像を拡大
/* 課題:複数のクラスをCSSで同時に記述で指定できていないため、全クラス繰り返している*/ .pic1 { overflow: hidden; /*拡大時にdiv範囲よりはみ出た部分を隠す*/ /*width: 50%; /*画像の幅*...
 未解決
未解決 videoの隙間
<video>のブロックでpadding:0でも隙間ができる。
 PHP
PHP スマホメニュー(スライド式)
front-page.php <!--スマホのみ表示--> <div class="sp"> <img class="sp" src="<?php echo get_template_directory_uri(); ?>/images/m...
 中文LAB
中文LAB 居家办公
 CSS
CSS -webkit-user-select
スタイルシートの-webkit-user-selectプロパティは、ユーザがHTMLの要素を選択したときの動作を制御する。-webkit-user-selectはChrome及びSafari、-moz-user-selectはFirefox...
 JQuery
JQuery jQuery入門サイト
jQuery入門-サンプルプログラムを見て学ぼう | キノコログ (kinocolog.com)
 WordPress
WordPress プルダウンメニュー
全てのカテゴリーをプルダウンで表示、リンクする プルダウンメニューのCSSCSS入門:select要素(プルダウン)の矢印を消す方法 | サービス | プロエンジニア (internous.co.jp) 課題: スマホで プルダウンメニュー...