非公開設定 注意事項
・管理者画面にログインしているブラウザで 非公開のページを閲覧すると、
タイトルの前に「非公開:」と掲載して表示されます。
・管理者画面にログインしていないブラウザで 非公開のページを閲覧すると、
表示されません。
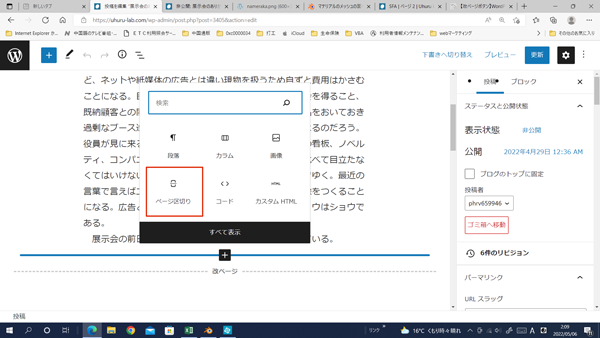
改ページ:

ブロックで「ページ区切り」を選択する。
カスタム投稿タイプの作成:register_post_type
functions.phpでカスタム投稿とカスタムタクソノミーを作成する方法|WordPress特化型メディアサイト【WPWeb】 (and-ha.com)
【例】 functions.phpに以下を追加すると管理画面のメニュー欄に「ニュース」の項目が追加される。
/* ---------- カスタム投稿タイプを追加 ---------- */
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( // カスタム投稿タイプの追加関数
'news', //カスタム投稿タイプ名(半角英数字の小文字)
array( //オプション(以下)
'label' => 'ニュース', // 管理画面上の表示(日本語でもOK)
'public' => true, // 管理画面に表示するかどうかの指定
'has_archive' => true, // 投稿した記事の一覧ページを作成する
'menu_position' => 5, // 管理画面メニューの表示位置(投稿の下に追加)
'supports' => array( // サポートする機能(以下)
'title', // タイトル
'editor', // エディター
'thumbnail', // アイキャッチ画像
'revisions' // リビジョンの保存
),
)
);
}上記対応だけでは404エラーになる場合がある。(今回エラーになった)
その場合fanctions.phpに以下を追加する。
global $wp_rewrite;
$wp_rewrite->flush_rules();カスタム投稿タイプのページが404エラーで表示されないときの対処法 | GRAYCODE (gray-code.com)
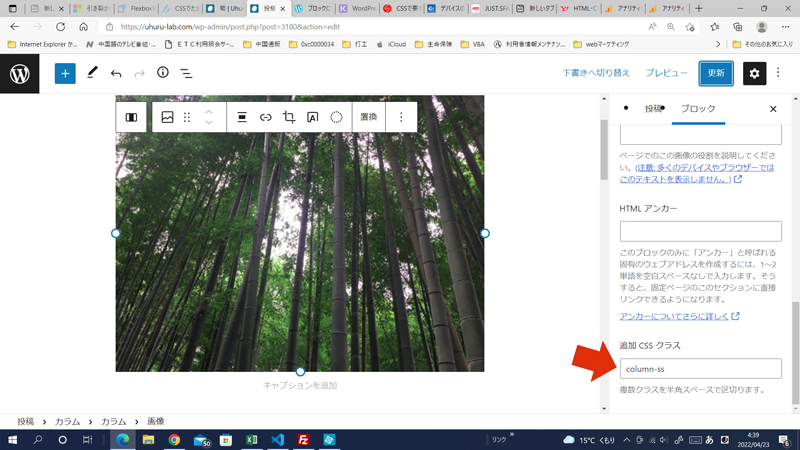
指定した投稿の両側に余白を作る:追加 CSS クラス
ブロックに「追加 CSS クラス」を追加する – 日本語サポート (wordpress.com)

対象のブロックを選択し「高度な設定」の「追加 CSS クラス」でクラス名を指定する。
Uhuru labでは以下の2通り設定した。
column-s :両サイド15%padding
column-ss :両サイド20%padding
*画像の場合はHTMLアンカーにもクラス名を入力しないとCSSが有効にならない。(原因不明)
/* 投稿の両サイドに余白を作る。高度な設定「追加CSSクラス」で指定したクラスについて*/
/*画像の場合は指定したクラス名がIDに反映される。*/
p.column-s{
padding-left: 15%;
padding-right:15%;
}
#column-s{
padding-left: 15%;
padding-right:15%;
}
p.column-ss{
padding-left: 20%;
padding-right:20%;
}
#column-ss{
padding-left: 20%;
padding-right:20%;
} style.cssで設定したのクラスに対し両側の余白スペースを指定する。
<p>の場合はp.column-s{ }
<img>はIDで指定される。
#column-s{ }
@media screen and (max-width: 560px) {
/* 投稿の両サイドに余白を作る。高度な設定「追加CSSクラス」で指定したクラスにて*/
/*画像の場合は指定したクラス名がIDに反映される。この処理をスマホ縦方向ではキャンセルする*/
p.column-s{
padding:0px;
}
p.column-ss{
padding:0px;
}
#column-s{
padding:0px;
}
#column-ss{
padding:0px;
}
}
スマホ縦向きでは両脇に余白を設定すると、本文部が狭くなるためpaddingの設定をキャンセルする。
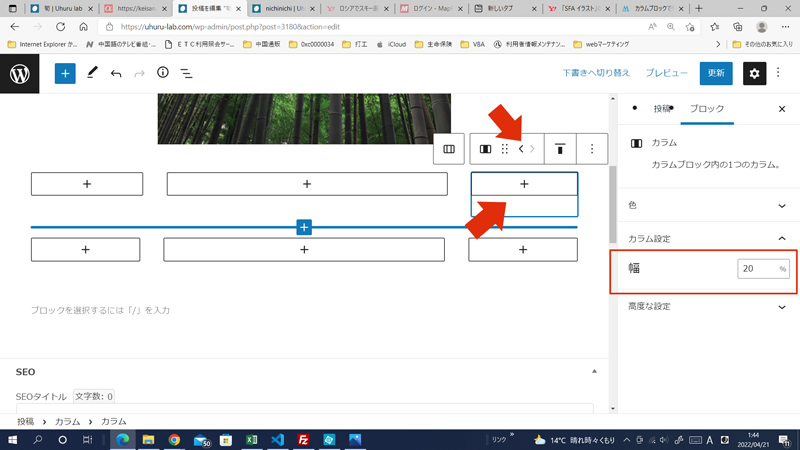
カラムの幅を変更する:

一番右のカラムの下付近をクリックすると青枠が現れる。
「幅」を設定する。
一番右のカラムのみ変更できる(?)ので、矢印バーにて左側のカラムと入れ替える。
「カラム設定」メニューがない場合は、カラムとカラムの間の隙間をクリックすると表示される。
ショートコード [ / ]:function.phpに記述した関数を起動する
WordPressで引数ありのショートコードを作成する方法をとっても丁寧に説明します (tonari-it.com)
ショートコード ([ / ])で 受け取った数字は10と5です等の記述をすることでfunction.phpの関数を起動する。
function category_id($GLOVALS){
return "受け取った数字は".$GLOVALS[0]."と".$GLOVALS[1]."です";
}
add_shortcode('test','category_id');WordPress Codex 日本語版
WordPress Codex 日本語版 (osdn.jp)
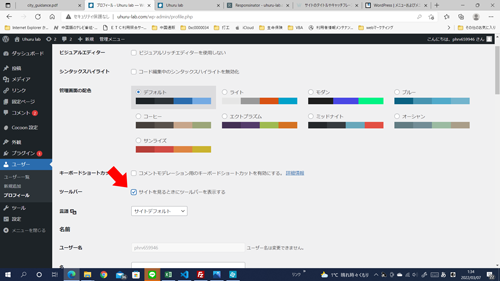
WordPress ツールバーの非表示


「ユーザー」「プロフィール」の「ツールバー」”サイトを見るときにツールバーを表示する”のレ点をはずす。
Cocoon設定

・ヘッダーの固定(ヘッダー):スクロールしてもヘッダー位置が固定される。
Sitemapを作成する
WordPressにサイトマップは必要?作成と登録する方法を解説 | 初心者のためのブログ始め方講座 (xserver.ne.jp)
PS Auto Sitemapは動作しなかった。Uhuru labではWP Sitemap Pageにて作成。
他のWordpressより記事をインポートする
特定の固定ページ、投稿記事を別のWordPressへ引っ越す手順 – Easytouse
写真も移行するためにExport media with selected countentで実施、成功。アドインはExportを行う旧Wordpressにインストールすること。
固定ページは成功、投稿は移行できなかった画像がある。
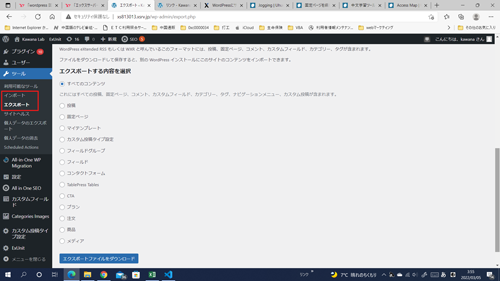
■固定ページ、投稿を全て他のWordpressサイトに複製する

複製元のWordpress管理画面の「ツール」「エクスポート」よりエクスポートを実行する。
PCにxmlファイルがダウンロードされる。
複製先の「ツール」「インポート」よりダウンロードされたファイルを指定してインポートする。
ウイジェット