
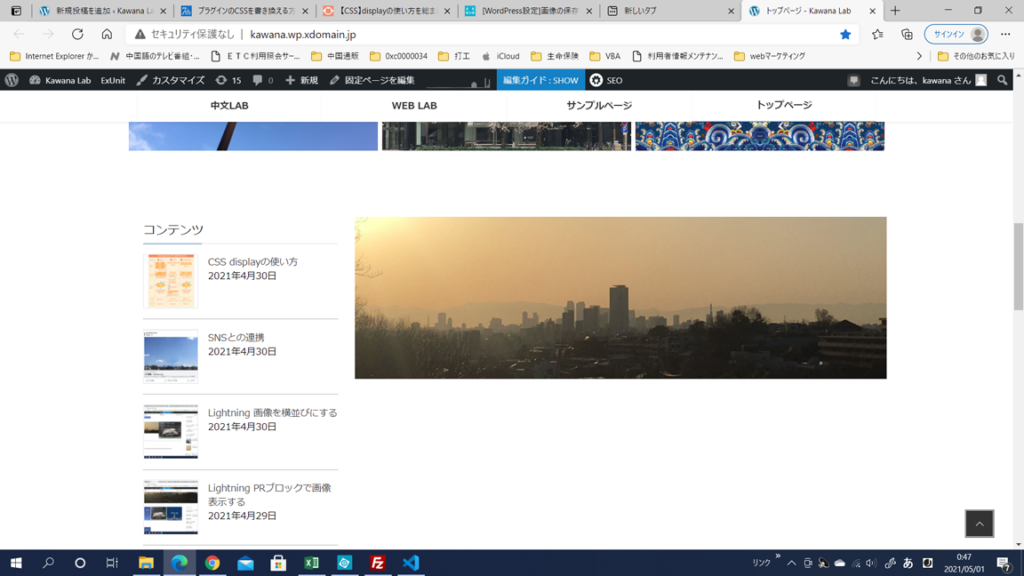
「VK最近の投稿(縦リスト)」と画像を横並びにする。
front-page.phpのリスト部分を<div>で段組みする。
<!-- 「VK最近の投稿リスト」と画像を横並びにする-->
<div class="content_list">
<div class="lista">
<?php if ( lightning_is_subsection_display() ) : ?>
<div class="<?php lightning_the_class_name( 'sideSection' ); ?>">
<?php get_sidebar(); ?>
</div><!-- [ /.subSection ] -->
<?php endif; ?>
</div>
<div class="listb">
<img class="pc" src="https://uhuru-lab.com/wp-content/uploads/2021/04/sunset.png" alt="川名公園">
</div>
</div>【CSS】
.content_list{
width:100%;
display:inline;
}
.lista{
padding:10px;
float:left;
width:30%;
}
.listb{
width:100%;
}
.pc{
width:70%
}
コメント