

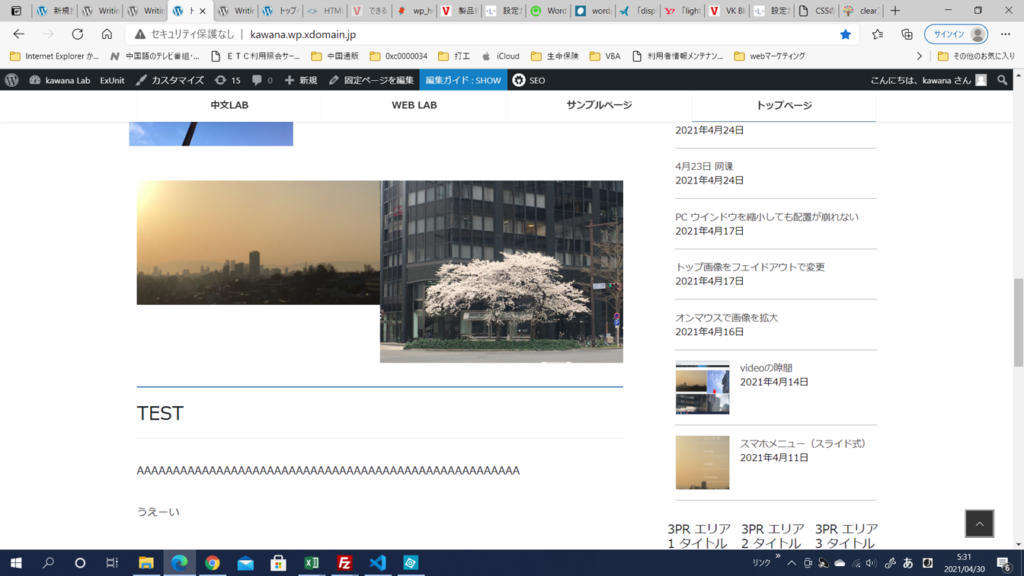
VK Blockで設定する画像を横並びにする。
floatを使用する。
【CSS】
/*VK Blockの画像を横並びにする。imge995の親要素をfloat left、幅50%とする。image-995を親要素幅一杯にする。image-996を残りの幅とする。*/
#media_image3.widget.widget_media_image{ float: left; width: 50%;}
img.image.wp-image-995.attachment-medium.size-medium{ width:100%;}
img.image.wp-image-996.attachment-medium.size-medium{ width:50%;}
次の要素で clear:both が必要。
コメント