
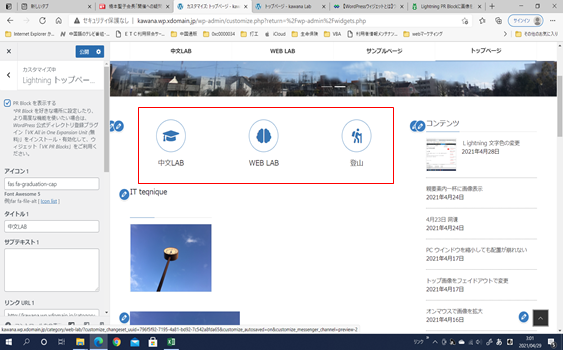
「PR ブロックを表示する」のチェックをはずす。

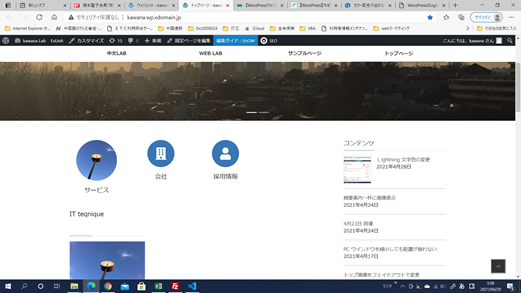
VR PR ブロックを使用する。
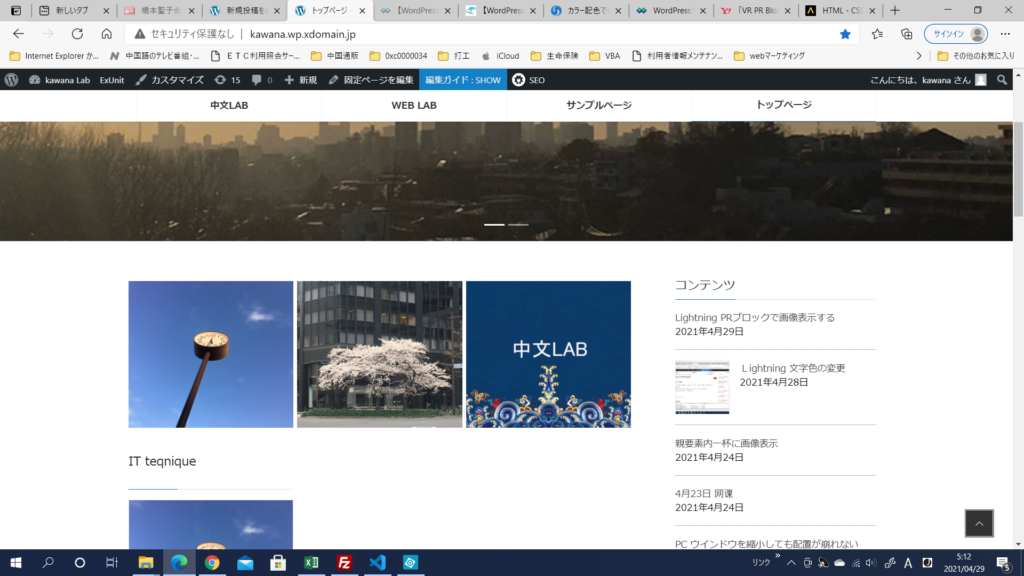
形状(丸→四角)、画像サイズ等の変更を子テーマCSSに記述。
【CSS】
/* PR blockの形状を丸から四角に変更する*/.prBlock .prBlock_image{ border-radius: 0%; margin:0; padding:3px; height:220px; width:100%; }/* PR blockのタイトルを表示しない*/.prBlock .prBlock_title{ display:none;}.col-sm-4{ padding:3px}

コメント