
 CSS
CSS WordPress CSSが反映されない
子テーマのstyle.cssが反映されない。page_zhongwen.phpで<table>の枠線の消去ができない。get_header()を無効にすればコテーマのCSSが有効になる。その後、get_header()を有効にしても、子テー...
 CSS
CSS CSS
a:link{ color: black;} : リンク(文字列)の色を変える。 リンク文字列(通常青、クリック履歴があると紺色)の文字色を変える。クリック(visited)後に色を変えない。CSSのリンクの色を変えない方法を現役エンジニ...
 CSS
CSS よく使うクラス名
HTMLとCSSクラスでよく使う命名について - Qiita container : コンテナmain : メインglobal : グローバルhome : ホームhero : でかいブロック。bootstrapのサンプルにあるinner :...
 CSS
CSS float : left
以下のコードで一番上段の「.yellow」にもfloat設定をすること。設定しないとfloatしない。 .yellow{ background-color: yellow; width: 200px; height: 250px; floa...
 CSS
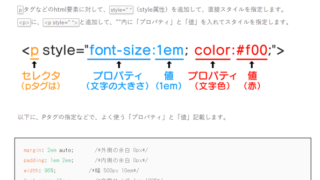
CSS HTML本文内にstyleを記述する
本文(pタグ)のスタイル|HTMLに直接CSS(スタイルシート)を指定する方法 | WebGet! (popalpha.co.jp)
 CSS
CSS inline/block要素の位置設定
インライン要素、ブロック要素、インラインブロック要素の各々で方法が異なる。 インライン要素、インラインブロック要素:text-align:center; ブロック要素:margine:auto; CSSで要素を中央寄せにする方法を徹底解説 ...
 CSS
CSS CSS displayの使い方
【CSS】displayの使い方を総まとめ!inlineやblockの違いは? (saruwakakun.com)
 CSS
CSS 親要素内一杯に画像表示
 CSS
CSS PC ウインドウを縮小しても配置が崩れない
ウインドウを縮小しても配置がくずれない。ウインドウ外にでた範囲はスクロールバーで見る。 widthを固定する。ただしこれだけでは@mediascreenで設定した値以下になるとスマホ画面になる。対応不明。 /* widthを固定値にする...
 CSS
CSS オンマウスで画像を拡大
/* 課題:複数のクラスをCSSで同時に記述で指定できていないため、全クラス繰り返している*/ .pic1 { overflow: hidden; /*拡大時にdiv範囲よりはみ出た部分を隠す*/ /*width: 50%; /*画像の幅*...