a:link{ color: black;} : リンク(文字列)の色を変える。
リンク文字列(通常青、クリック履歴があると紺色)の文字色を変える。クリック(visited)後に色を変えない。
CSSのリンクの色を変えない方法を現役エンジニアが解説【初心者向け】 | TechAcademyマガジン
a:link, a:visited, a:hover, a:active {
color: blue;
}
box-shadow: 画像の周囲に影を付ける
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない落とし穴 – ICS MEDIA
background-image: url(“画像のパス”) : 要素に背景画像を設定
【HTML入門】背景画像を繰り返し・固定・全画面表示にする方法 | 侍エンジニアブログ (sejuku.net)
- <body background=”かわいい犬.jpg”>
- 背景に指定した画像が繰り返し並びます。
- </body>
background-size: cover : 要素サイズ一杯に画像を表示(画像を繰り返さない)
.frontpage-content-back{
background-image: url("https://uhuru-lab.com/wp-content/uploads/2022/04/background_blue_white_2.png");
background-size: cover;
}画像と文字を重ねる : relative、absolute
HTML
<body>
<div class="container">
<img src="pic/test.png">
<p>テスト</p>
</div>
</body>
CSS
.container{
width:600px;
height: 600px;
position: relative;
}
.container img{
width:100%;
}
p{
position: absolute;
top:0;
left:0;
font-size:30px;
color: red;
padding:0;
margin:0;
}background-color : rgba(r,g,b,a ) : 文字はそのままで背景のみを透明委する
CSSで背景の色や画像を透過させる方法を覚える (shu-sait.com)
- rはred(赤)
- gはgreen(緑)
- bはblue(青)
- aはalpha(透明度) 0~1の範囲で透明度を設定。0は完全透明。
color コード : 文字、背景のカラーコード表
Microsoft VisualStudio 色コード一覧表 (ao-system.net)
セレクター : p{} 要素を選択
CSS の基本 – ウェブ開発を学ぶ | MDN (mozilla.org)

要素の配置 : displayの要点
要素の配置:【CSS】displayの使い方を総まとめ!inlineやblockの違いは? (saruwakakun.com)
■<div>を2段、2列(横2、縦2)に並べる

・<div>はデフォルトではブロック要素
・display:inlineは親、子とも設定しないと横並びにならない。
・inline要素ではwidth、heightを設定できない。指定するにはdisplay:inline-blockを指定する。
<div class="frontpage-content">
<div class="frontpage-content-up">
<div class="frontpage-content-up-l">
<img src="https://uhuru-lab.com/wp-content/uploads/2022/02/IMG_7246-scaled.jpg" width="300" >
</div>
<div class="frontpage-content-up-r">
<img src="https://uhuru-lab.com/wp-content/uploads/2022/02/IMG_7246-scaled.jpg" width="300" >
</div>
</div>
<div class="frontpage-content-low">
<div class="frontpage-content-low-l">
<img src="https://uhuru-lab.com/wp-content/uploads/2022/02/IMG_7246-scaled.jpg" width="300" >
</div>
<div class="frontpage-content-low-r">
<img src="https://uhuru-lab.com/wp-content/uploads/2022/02/IMG_7246-scaled.jpg" width="300" >
</div>
</div>
</div>
.frontpage-content{
/*background-color: #0074c1;*/
text-align: center;
display:block
}
.frontpage-content-up,.frontpage-content-low{
width:100%;
display:inline-block;
}
.frontpage-content-up-l,.frontpage-content-up-r,
.frontpage-content-low-l,.frontpage-content-low-r
{
width:100%;
display:inline;
}
■display:inline
・inlineの要素は、CSSで幅(width)と高さ(height)を指定することができません。
inlineの要素の幅と高さは「要素の中身」に応じて決まります。つまり「テキストの長さ」や「文字の大きさ」により幅と高さが
自動で決まるわけですね。
■display:flex cssで要素を横並びにする方法まとめ – Qiita
・要素を横並びにする。<div>等のinline要素。
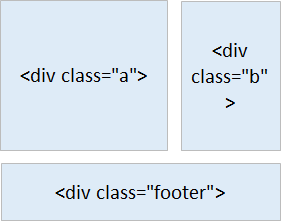
float : ボタン表示に関するCSS
CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ作成] All About
詳細:float : left – Kawana Lab (xdomain.jp)

.a{ float:left;}
.b{float:right;}
.footer{clear:both;}

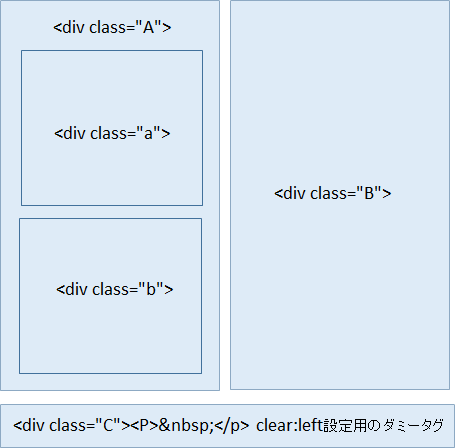
<div class=”A”>
<div class=”a”>
<div class=”b”>
</div>
<div class=”B”>
<div class=”C”>
.A{float:left;width:40%}
.B{float:left;width:40%}
.C{clear:left}
画像が要素の中央に配置できない対応
ここまで出来たら最後に、画像を中央寄せにするCSSをあてていきます。
これはINGタグを囲っているDIVタグに対してCSSをあてます。
このように書きます。
※以下でwidth:500pxではなく、width:50%等で設定すると中央にならない。
※以下でmargin:0 autoの代わりにtext-align:centerでも可。
.content {
width:500px;
margin:0 auto;
}
marginは、ブロック要素の外側の余白を調整することになります。
margin 0 autoの意味は、magin-top:0;(上)margin-right:auto;(右)margin-bottom:0;(下)margin-left:auto;(左)です。
等のブロック要素はtext-align:centerが効かない。上記の通り左右のmarginをautoにすることで対応する。
CSSで中央寄せする9つの方法(縦・横にセンタリング) (saruwakakun.com)
a:hover {colo:deeppink} : マウスオーバーで文字色を変える
CSSでリンクの色をクリック状態によって変える方法 (shu-sait.com)
.sub-parent-category a:hover{
color: deeppink;
}<input type=”submit” : ボタン表示に関するCSS
<style type="text/css">
.button {
display : inline-block;
border-radius : 5%; /* 角丸 */
font-size : 18pt; /* 文字サイズ */
text-align : center; /* 文字位置 */
cursor : pointer; /* カーソル */
padding : 12px 12px; /* 余白 */
background : #000066; /* 背景色 */
color : #ffffff; /* 文字色 */
line-height : 1em; /* 1行の高さ */
transition : .3s; /* なめらか変化 */
box-shadow : 6px 6px 3px #666666; /* 影の設定 */
border : 2px solid #000066; /* 枠の指定 */
}
.button:hover {
box-shadow : none; /* カーソル時の影消去 */
color : #000066; /* 背景色 */
background : #ffffff; /* 文字色 */
}
</style>
margin : auto : ブロック左右のマージンを均等にする。→ 親ブロック内の中央の位置になる。

.site-main{ margin: auto;
width:70%;
}
.top-title>h1{ margin-left: 100px; width:50%;
@media screen and (orientation: landscape) : スマホ横向き時の設定
【レスポンシブ対応】スマートフォンのランドスケープモード対応方法について解説! | WEB業界で働く人や興味がある人に役立つ情報サイト”qam(カム)” (qam-web.com)
@media screen and (orientation: landscape) {
/* 横向きの場合のスタイル */
/*横向きの際の横ずれをなくす*/
.frontpage-content-back{
width:100%
}
}overflow-x : スマホの横スクロールを実装
CSSだけでスマホの横スクロールを実装する|株式会社TORAT|東京都中央区のweb制作会社
//page-zhongwen-** 関連のcustom-style.css
@media (max-width: 991px) {
.site-main{
overflow-x: auto; /* 横スクロールの指定 */
/*white-space: nowrap; /* 横スクロールの指定 */
/* overflow-scrolling: touch; /* スクロールを滑らかにする */
/*-webkit-overflow-scrolling: touch; /* スクロールを滑らかにする */
margin: auto;
width:90%; //数値を小さくすると.site-mainよりはみ出る範囲が広くなる。
}
.top-title>h1{ : 特定の親要素内の子要素を指定する。
.top-title>h1{
margin-left: 100px; width:50%;
}
.top-title>menu>ul では機能しない。?
.?????:nth-child(2n+1) : tableで1行毎に背景色等を変更する。
CSSでtable 行の背景色を1行ごとに変える方法 | ビギブ (beginnerweb.net)
.chart-zhongwen:nth-child(2n+1){
background-color: #B0E0E6;}
submit ボタンのデザイン : submit ボタンの各種特性指定
<style type="text/css">
.button {
display : inline-block;
border-radius : 5%; /* 角丸 */
font-size : 18pt; /* 文字サイズ */
text-align : center; /* 文字位置 */
cursor : pointer; /* カーソル */
padding : 12px 12px; /* 余白 */
background : #000066; /* 背景色 */
color : #ffffff; /* 文字色 */
line-height : 1em; /* 1行の高さ */
transition : .3s; /* なめらか変化 */
box-shadow : 6px 6px 3px #666666; /* 影の設定 */
border : 2px solid #000066; /* 枠の指定 */
}
.button:hover {
box-shadow : none; /* カーソル時の影消去 */
color : #000066; /* 背景色 */
background : #ffffff; /* 文字色 */
}
text-align : center : ブロックの中央寄せ⇒ 文字のみ中央になリブロックは中央にならない。
【CSS】初心者必見!CSSで要素を中央揃えにする簡単な方法!【追記有り】 | テラソリューション (terasol.co.jp)
ブロック要素には text-align:center は無効。desplay:inline で インライン要素にする。
<div class=”parent”>
<span class=”item”>インライン要素</span>
</div>
.parent{
text-align:center;
}
text-decoration:none : リンクの下線をなくす
CSSでリンクの下線を消す方法を現役エンジニアが解説【初心者向け】 | TechAcademyマガジン
セレクター :「#」、「.」など
各種セレクター:セレクタの種類-CSSの基本 (htmq.com)
クラスセレクター : 要素名.クラス名 *.pastoral{ }
IDセレクター : 要素名.ID名 h1#chapter1{ }
ブレイクポイント(レスポンシブル) :media screen and (max-width: 440px)
【2022年】レスポンシブデザインのブレイクポイントまとめ! – PENGIN BLOG (crestadesign.org)
概略サイズ
スマートフォン:320px〜540px
タブレット:600px〜1024px
PC:1,280px〜
レスポンシブデザインの最適ブレイクポイント【最新版】 ヒトノート -Hito note-
これらを踏まえて、最適なブレイクポイントは520px・960pxとしています。
端末の種類やSplit Viewなどの「使い方」も多様化してきたので、ブレイクポイントの設定はより複雑になってきています。