Blender3.0 操作説明サイト
ライトとカメラを別コレクションに移動 < 簡単な3DCGの制作 | Blender入門(3.0 / 3.1版) (blender3d.biz)
Blender 2.8 – 3.1 の使い方 (01) インストールと日本語化 (mztn.org)
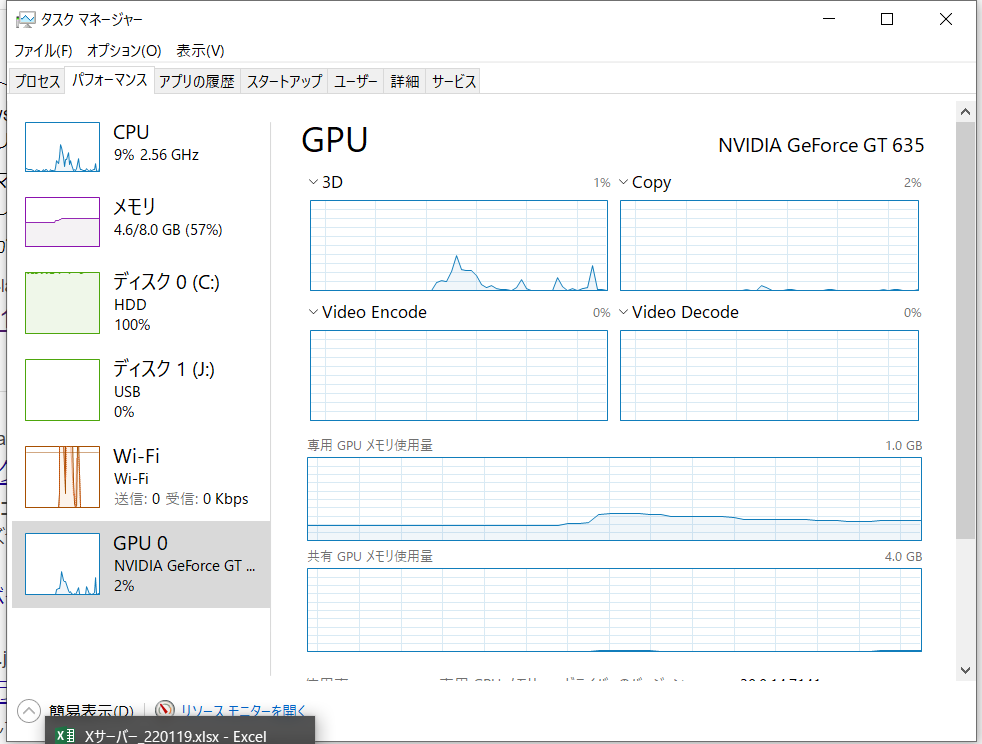
PCパフォーマンス

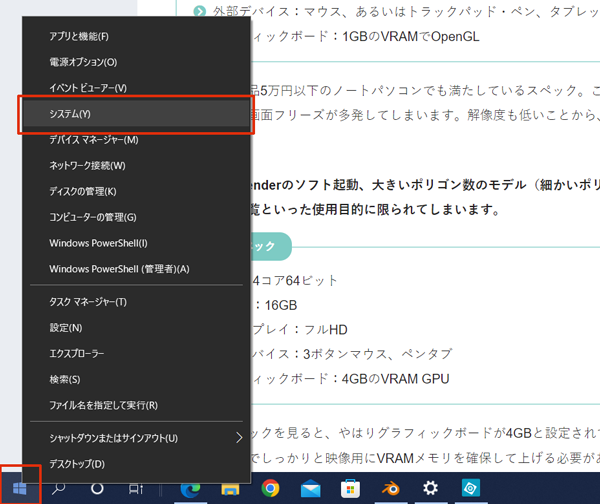
PCのパフォーマンスを確認する
左下「スタート」より「システム」をクリックする。
GPU説明、オンラインレンダリングのサイト
【2022】Blender(ブレンダー)でのGPUの役割は?GPUレンダリングのやり方 – Render Pool(レンダープール)
XRS8700 グラフィックボード グレードアップ
XPS8700のグラフィックボードを交換します。 | GARNET CROWの森 BLOG (ameblo.jp)
DELL XRS8700 マニュアル
XPS 8700のサポート | マニュアル | Dell 日本
マウスパソコン
mouse DT6-G-1050Ti [ Windows 11 ]|パソコン(PC)通販のマウスコンピューター【公式】 (mouse-jp.co.jp)
ツクモ
クリエイターPC:BTOパソコン – TSUKUMO eX.computer
メモリーカード
Team デスクトップ用メモリ DDR3 1600MHz PC3-12800 ECOパッケージ (8GBx2枚 Elite Plus) : パソコン・周辺機器 (amazon.co.jp)
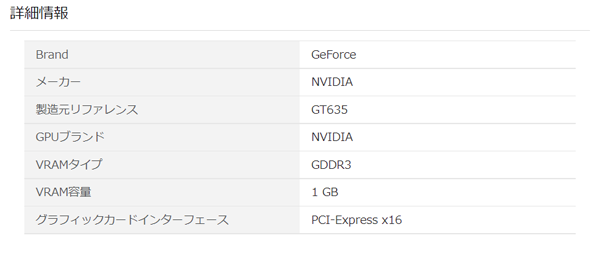
グラフィックカード
Dell PC : https://www.pasonisan.com/customnavi/z1012_gpu/04output.html
Core i7-4770:Core i7 4770 スペック 性能 搭載BTOパソコン情報まとめ | 自作PCのことならPC自作erドットコム (pcjisaker.com)
Dell XPS 8700用メモリー:4GB RAM メモリ Dell XPS 8700用 (DDR312800 NonECC) デスクトップメモリ | Centernex | メモリ 通販 (amazon.co.jp)
Blender GPU : https://your-3d.com/blender-rendering-gpu/
XPS8700 : https://www.pc-koubou.jp/products/detail.php?product_id=884062
補助電源なしグラボ(補助電源なし推奨機種あり):【自作PC初心者】補助電源とは/グラボ-黒デメキン×PC (kurodemekinpc.blogspot.com)
XPS8700+GTX1650-E4GB : ゲーミングpc DELL XPS8700 i7 4790 GTX1650 – メルカリ (mercari.com)
人気のXPSゲーミングi7-4790&メモリ16G/SSD/新品GTX1650 – メルカリ (mercari.com)
GTX1650性能:GeForce GTX 1650の性能スペックレビュー&おすすめゲーミングPC紹介 | ゲーミングPC徹底解剖 (gamingpcs.jp)
Blender向けGPU:Blender 用の PC スペックについて (dskjal.com)
:Blenderに必要なスペックと買い替えにオススメのパソコン | I-NOTE | 作家を目指す創作ノート (siratamablog.com)

(90) 【メモリ増設】メモリ増設で、動画編集もラクラクできる!!DELL xps8700のメモリを32Gにしてみた – YouTube
メモリー電圧 DDR3:1.5~1.35V DDR3L:1.35V
メモリの選び方 【桜PC情報】 (sakura-pc.jp)
Core i7-4770K対応仕様:第4世代Coreの性能は? 「Core i7-4770K」で速攻検証!!:自作派必読(1/4 ページ) – ITmedia PC USER
基本操作
各種ショートカットキー:Blenderショートカットキー一覧。これだけ覚えれば完璧だ! (original-game.com)
TABキー:オブジェクトモードとエディットモードの切り替え。
shift+c : グローバルカーソルをグローバル座標中心に移動する。
shift+d :同じ位置にオブジェクトをコピー
Ctrl + z : 操作の取り消し
S + Z (オブジェクト選択あり) : オブジェクト移動
S+Z(オブジェクト選択なし):モード変更
(ソリッド / レンダー / ワイヤーフレーム / マテリアルビュー)
N : サイドバーを表示
視点の移動:
中クリック+shift長押し でドラッグ:視点の移動(上下左右)
shift + マウススクロールボタン + マウス移動 : 視点の移動
4分割表示:「ビュー」「エリア」「4分割表示」
またはCtrl+Alt+Q 、もう一度実行で戻る。

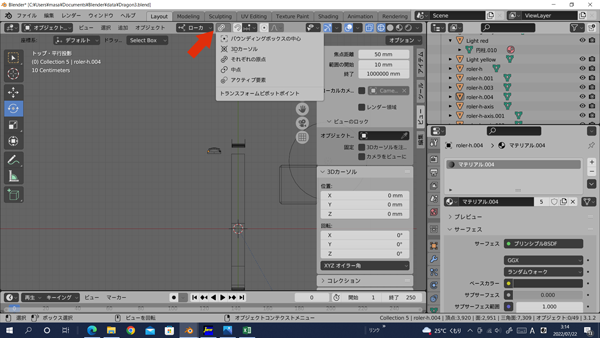
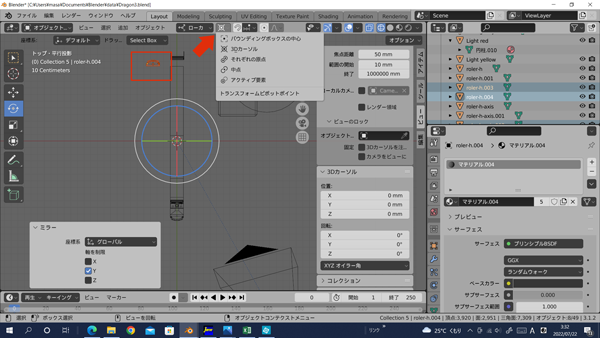
トランスフォームピボットポイント(原点)の移動
ミラー、回転等の際の基点(ピボットポイント)を変更する。
<オブジェクト>「原点を設定」にて「原点を重心に移動」等を選択
原点の移動:<オブジェクト>「オブジェクト」「原点の設定」
原点について:オブジェクトの原点 (Object Origin) を移動する | まくまくBlenderノート (maku77.github.io)
オペーレーターパネルを開く:「編集」「最後の操作を調整」

テンキーによる操作
平行投影/透視投影 切り替え

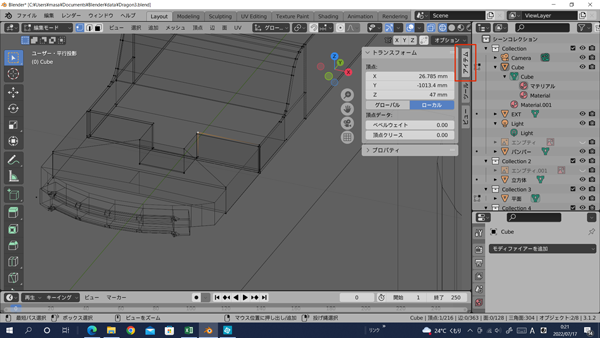
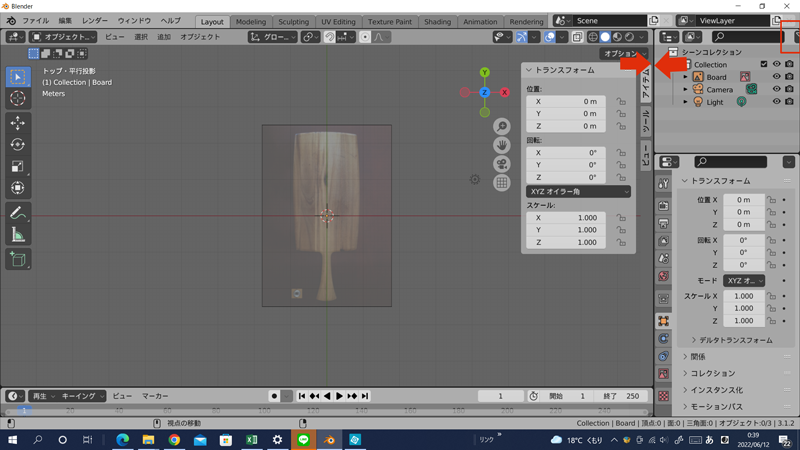
頂点の座標を表示
頂点を選択しNキーを押し「アイテム」を選択する。

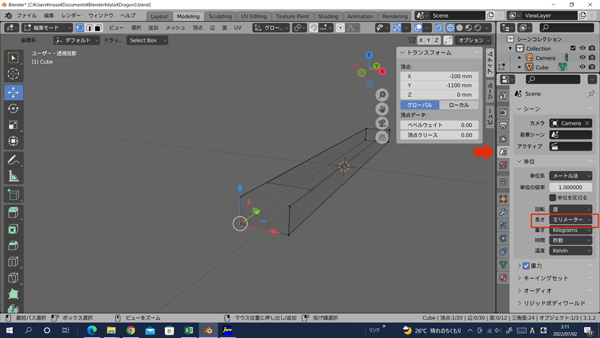
表示単位の変更
「シーンプロパティ」で変更

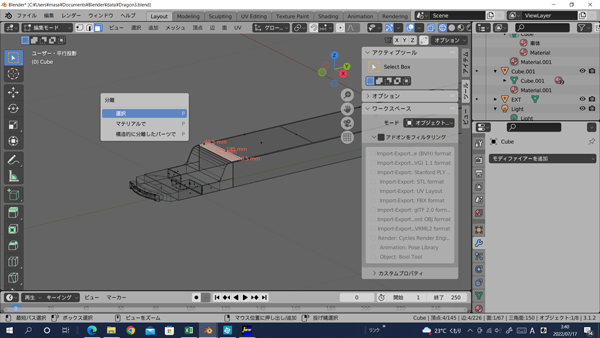
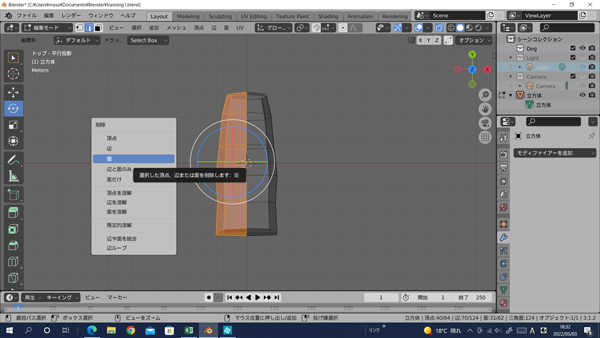
要素を別のオブジェクトに分割(分離)
<編集モード>
要素を選択し、Pを押す。
「選択」をクリックする。
アウトライナーに Cube001 等の新規オブジェクトが追加される。

異なるオブジェクトを結合(合体)する
<オブジェクト>
対象のオブジェクトを選択する。
Ctrl+jで結合する。

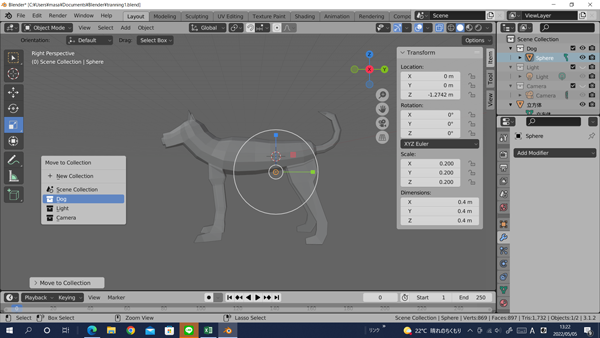
オブジェクトのコレクションへの移動
キーボードのMをクリックする。
移動するコレクションを選択する。
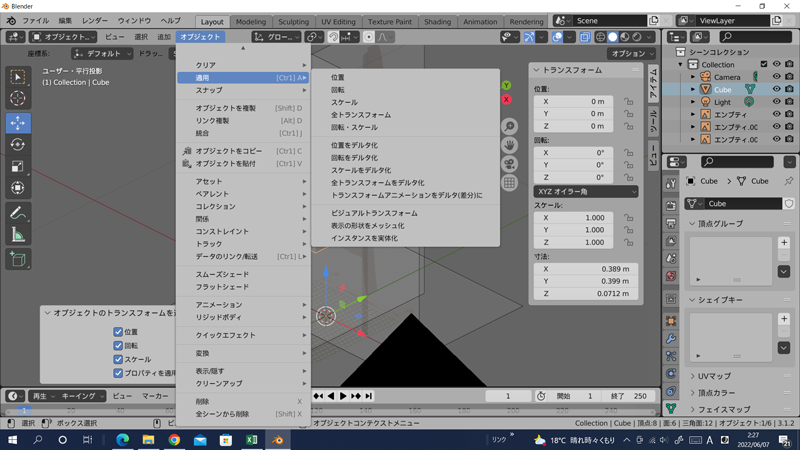
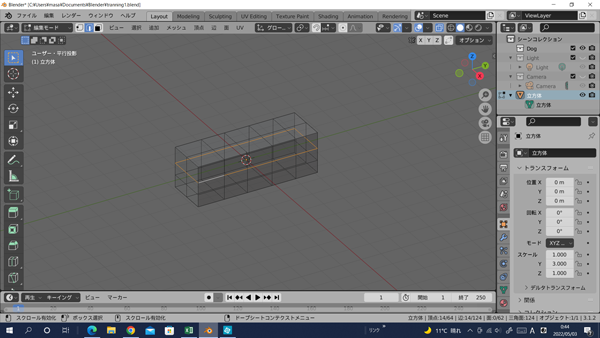
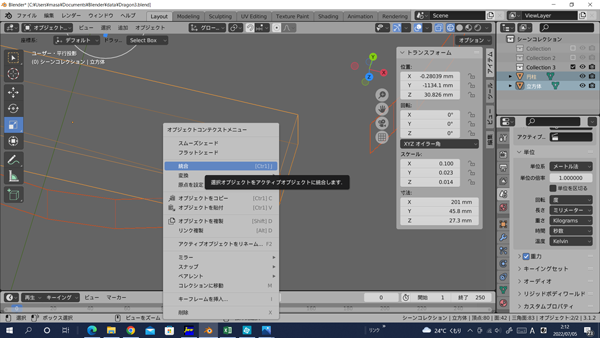
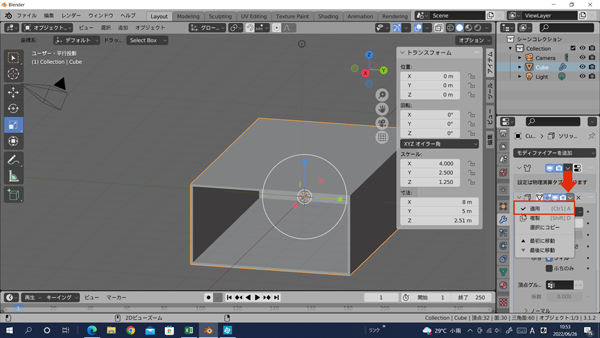
適用:縮小、拡大等で変形(トランスフォーム)した状態をイニシャルにする。
(その状態がスケールが1、位置が0になる)

オブジェクトモードで「オブジェクト」「適用」で、適用する項目を選択する。
全てを適用する場合は、「全トランスフォーム」
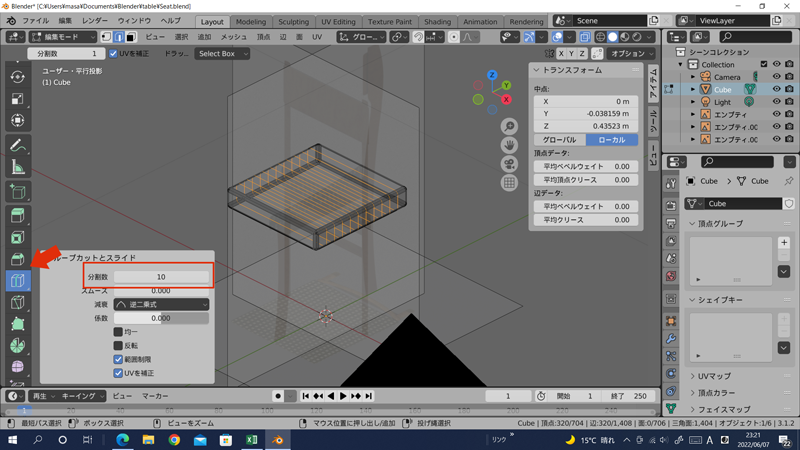
ループカット:オブジェクトを断面で分割する。

<編集モード>
「ループカット」ツールで辺の近くにカーソルを移動する。
黄色の線が現れるので一旦クリックする。「オペレータパネル」で分割数を入力する。
3Dカーソルの移動

「カーソル」をクリックし、マウスの左クリックで移動。
Shift+Sで現れる選択肢より
カーソル→ワールド原点 でワールド原点に移動
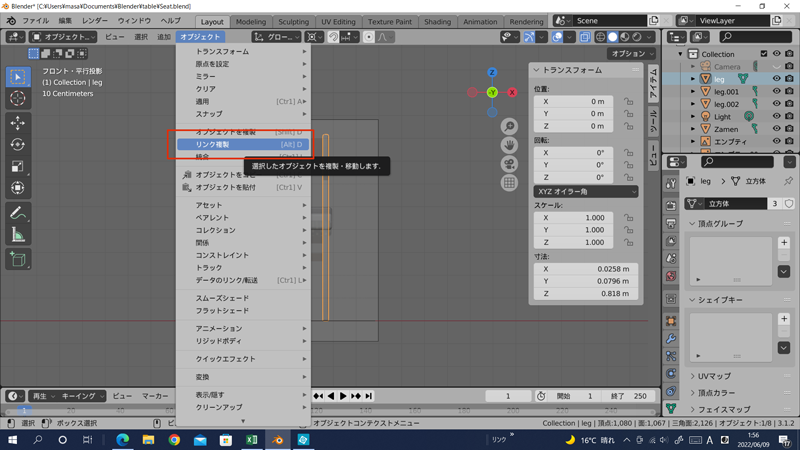
ミラー:対象の位置にコピー

フロント平行投影(フロント面内でミラーの場合)で「オブジェクト」「リンク複製」
または、Alt+D
マウスポインターにオブジェクトが付いてくるので仮に決定(LMB)

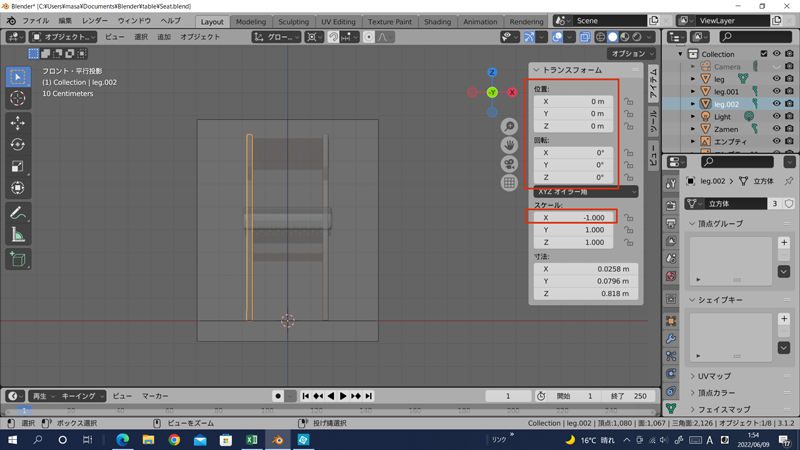
サイドバーの値を以下のように変更する。??
位置 x:0、Y : 0、Z : 0
回転 x:0、Y : 0、Z : 0
スケール
x:-1、Y:0、z:0
グローバル原点を基点にミラー

「オブジェクト」「オブジェクトを複製」で同じ位置に複製する。(マウスを固定しないと位置がずれる)
Shift+D でも可能。(ミラーの前にコピーを確定すること。)

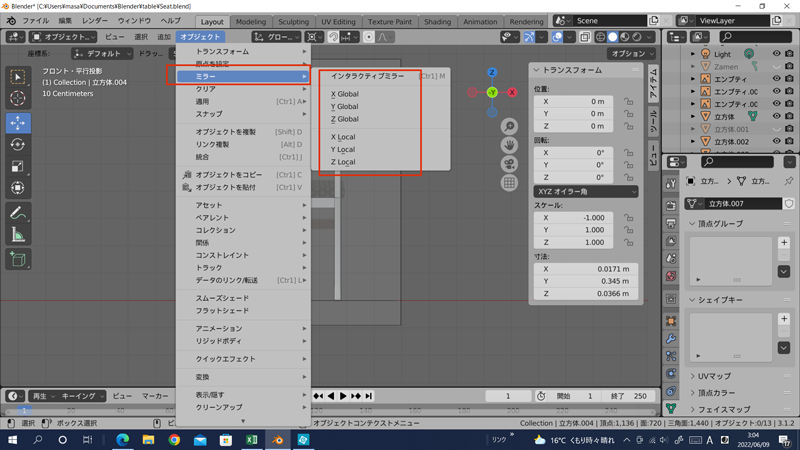
「オブジェクト」「ミラー」
対称位置の特定方法を選定する。

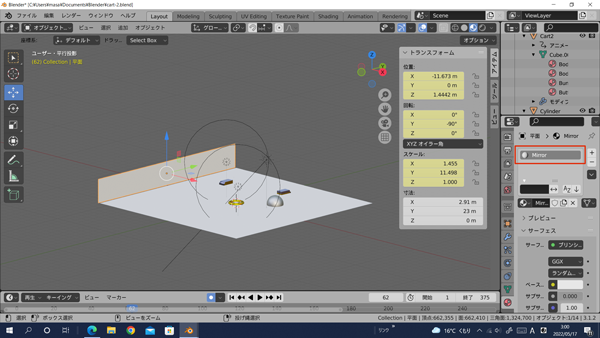
ミラーはローカル原点に対して反転する。左図の場合Y座標では反転モデルが作成されるがX座標の元オブジェクトと場合は同じ場所でできる。
ローカル原点を移動するには、<オブジェクト>で対象オブジェクトを選択し、「オブジェクト」「原点を設定」「原点を3Dカーソルに移動」等、移動先を選択する。

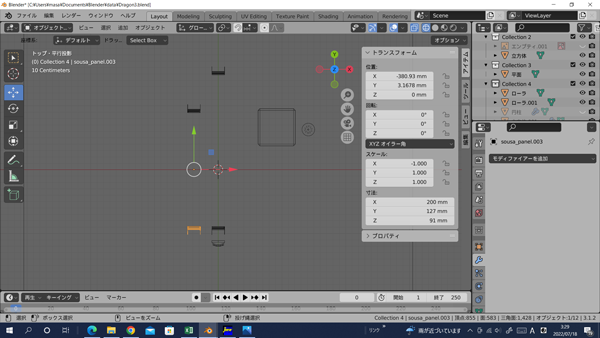
複数のオブジェクトのミラー
複数のオブジェクトを選択する。
「トランスフォームピボットポイント」で「3Dカーソル」を選択。
「オブジェクト」「ミラー」でYグローバル等のミラーの方法を選択する。
ピボットポイントを「それぞれの原点」を選択し元に戻す。

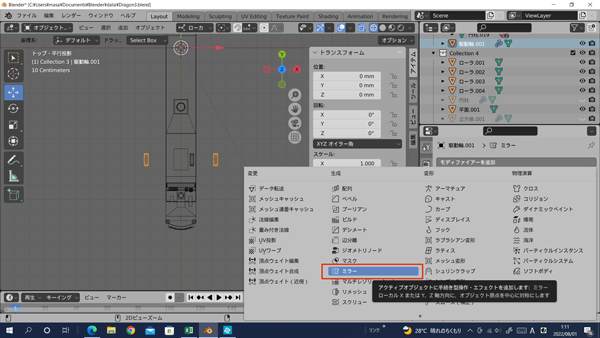
モディファイアーでミラー
<オブジェクト>オブジェクトを選択し、「モディファイアー」「ミラー」でローカル原点に対象にオブジェクトがミラされる。
アベンド:別のファイルからオブジェクトを取り込む

Chairをアベンドする。
「ファイル」「アベンド」で「Collection」のフォルダーを開き、Chairを選択する。
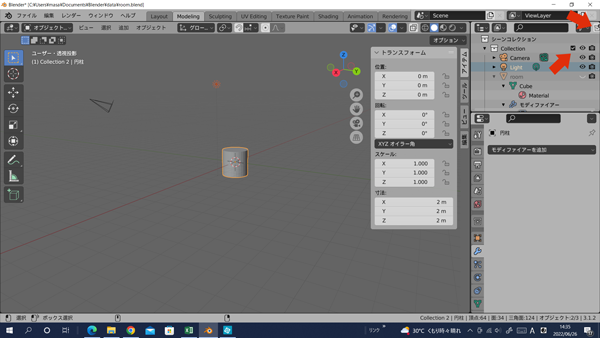
アウトライナ

オブジェクトを分ける(非正式)
アウトライナー右上の「新規コレクション」でコレクションを追加する。
既存のコレクションのレ点を外してオブケクトを追加すると、新規のコレクションのオブジェクトが作られ別管理できる。
オブジェクトをトランスフォーム(加工)する

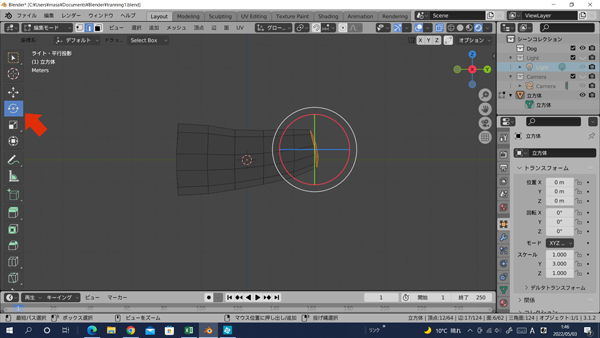
曲げる
<編集モード>
曲げ方向が見える面の平行投影で、曲げの中心に3Dカーソルを置く。
マウスポインタをそこから遠めの置いて、Shift+W を実行し、曲げる方向にマウスを動かす。

湾曲
3Dカーソルを湾曲っせる中心に設置する。ヘッダーメニューの「メッシュ」「トランスフォーム」「湾曲」を選択し、オペレーターパネルの「湾曲角度」で調整する。

穴をあける
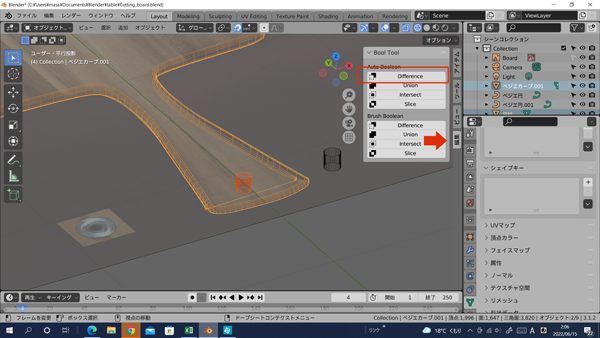
<オブジェクト>「編集」「Bool Tool」Auto Booleanの「Difference」を実行。
Bool Toolは「編集」「プリファレンス」「アドオン」「Object:Bool Tool」にレ点を入れてアドオンを有効にしておく。
ブーリアン

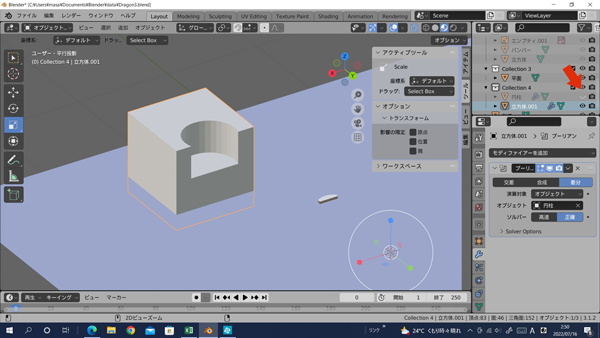
オブジェクトの切り取り(ブーリアン) 円柱と立方体を別のオブジェクトとなるように作成。
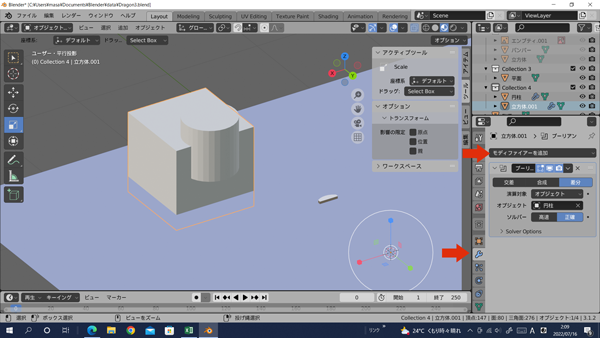
<オブジェクト>切り取られるオブジェクトを選択する。「プロパティ」「モディファイヤーを追加」
【blender2.8】オブジェクトでオブジェクトを切り抜く方法(ブーリアン) | bakuBLOG+ (baku-blog.com)

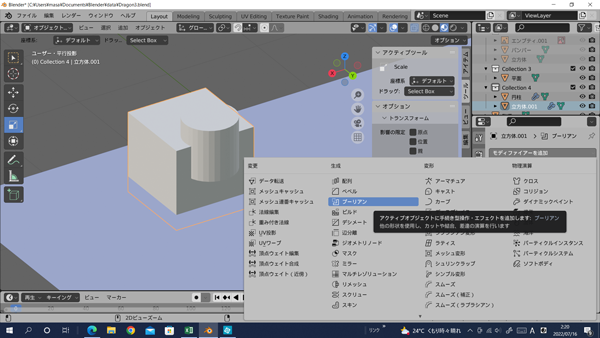
ブーリアンを選択する。

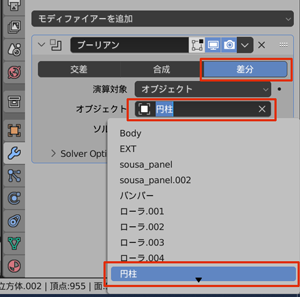
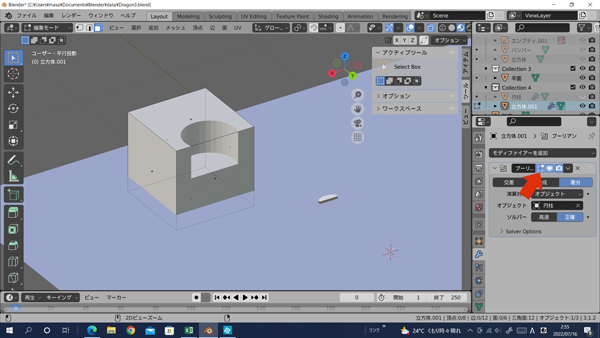
切り取りの場合は「差分」を選択する。「オブジェクト」をクリックして現れるプルダウンより切り取るオブジェクトを選択する。

円柱を非表示にすると、円柱部分が切り取られている。

そのまま<編集モード>にすると、切り取った部分が元に戻ってしまう。
「ブーリアン」の「編集モード」をONにすると切り欠いた形状が表示される。要素としても取り扱える。

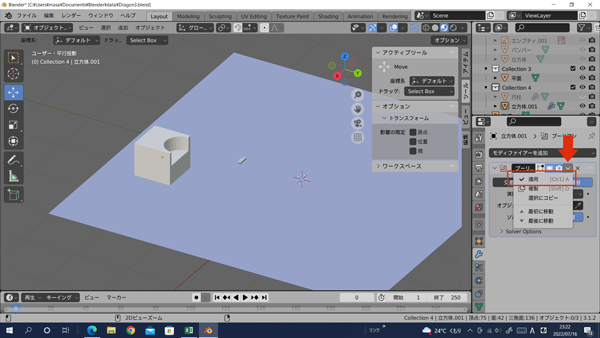
<オブジェクト>
「下矢印」のプルダウンより「適用」をクリックすると、入り鳥後のオブジェクトが確定される。

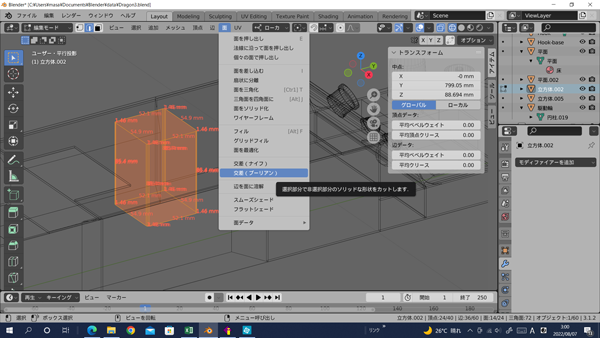
ブーリアン(その2)
面に四角の穴をあける。
2つのオブジェクトを一つに統合する。(Ctrl+J)

<編集モード>
四角柱を選択する。「面」メニューの「交差(ブーリアン)」を選択する。

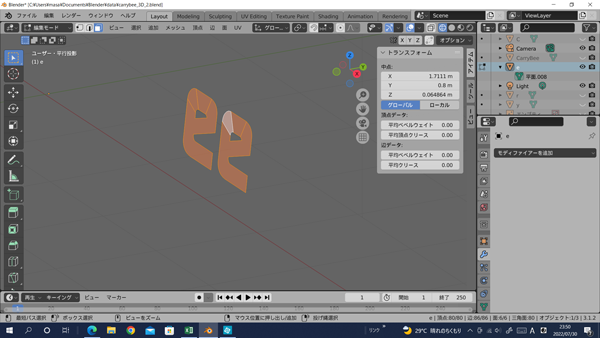
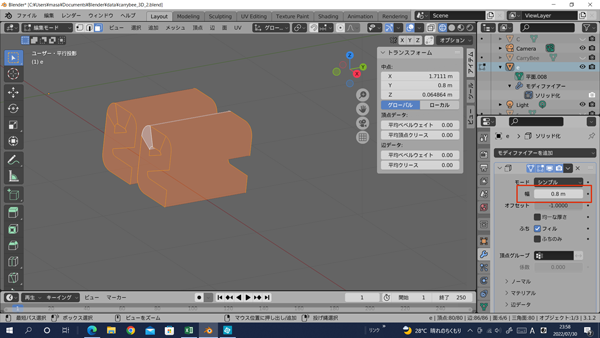
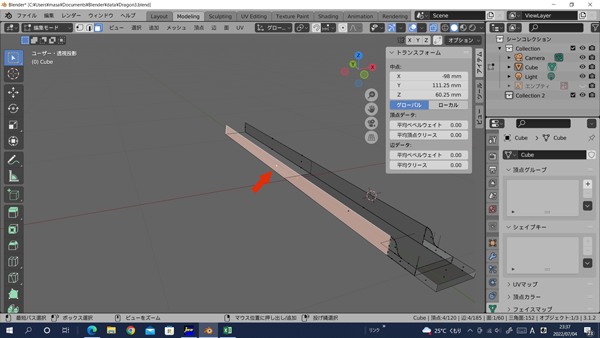
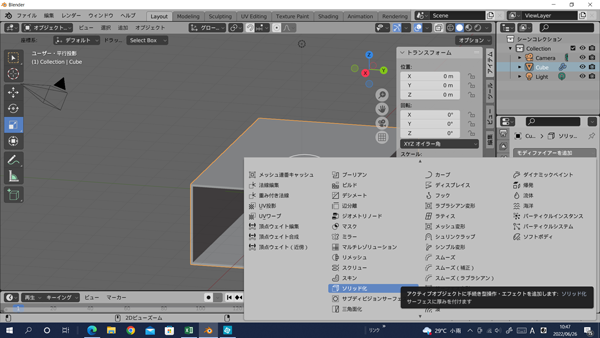
面から立体(ソリッド)を作る
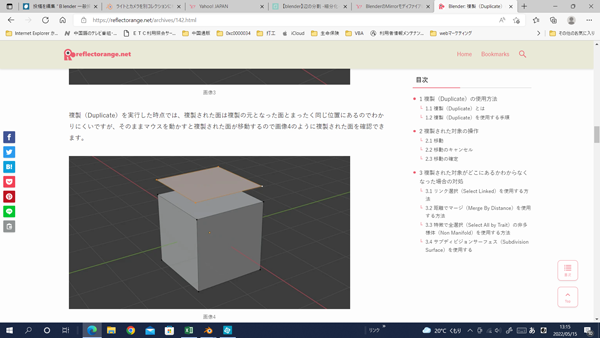
<編集モード>ソリッド化する面を選択する。「モディファイアープロパティ」「モディファイアーを追加」「ソリッド化」
[Blender 2.8] 平面から簡単に立体オブジェクトへ[ソリッド化モディファイアー] – ほろほろりドットコム (horohorori.com)

「幅」を設定。

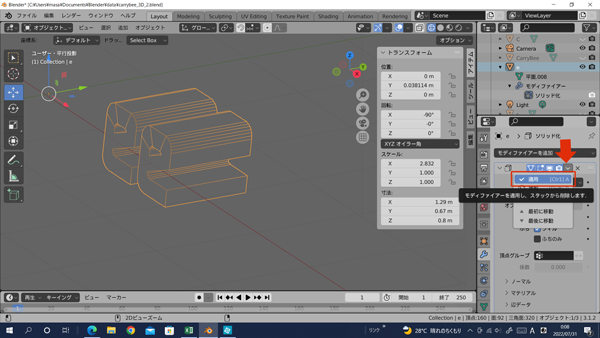
<オブジェクト>「下向き矢印」をクリック、「適用」をクリック。

範囲選択しDeleteキーかキーボードXで、面を選択。
選択

ループ選択:周回する辺を選択
辺選択モードで Alt+対象の辺のどこかをクリックする。
連続選択の場合、Shift + Alt + 対象の辺

頂点選択モード
Layoutで頂点選択をクリックする。
全選択解除 : Alt + A

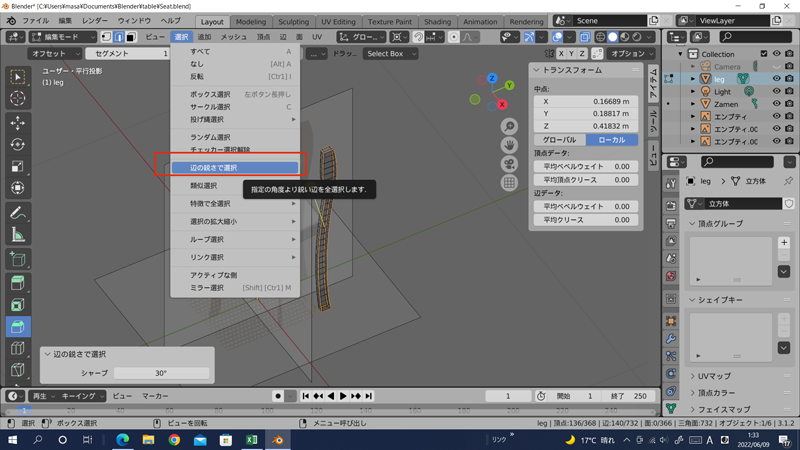
辺の鋭さ(角度の鋭角さ)で選択
ベベルの対象とする辺を選択する際の選択方法の一つ。
オブジェクトモードでオブジェクトを選択し、<編集モード>で「選択」「辺の鋭さで選択」を選ぶ。

面の選択
選択モードを「面」とし、選択する面の中央にある点をクリックする。
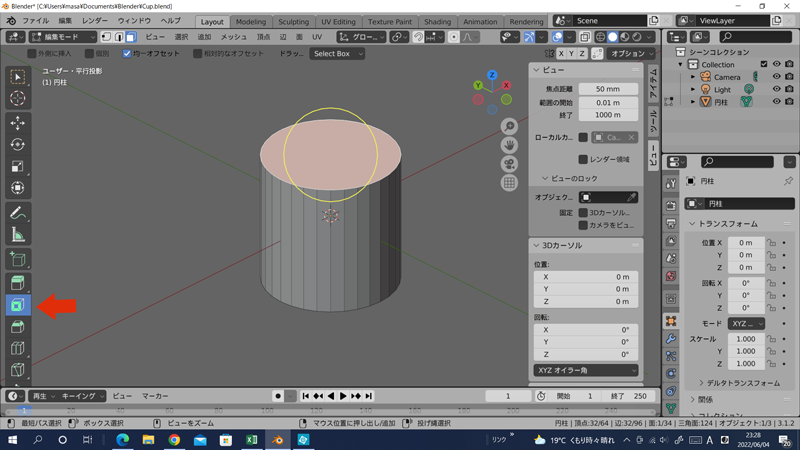
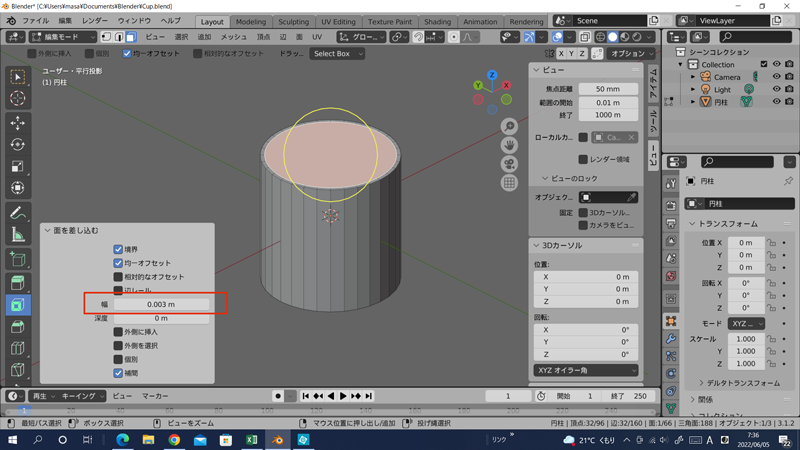
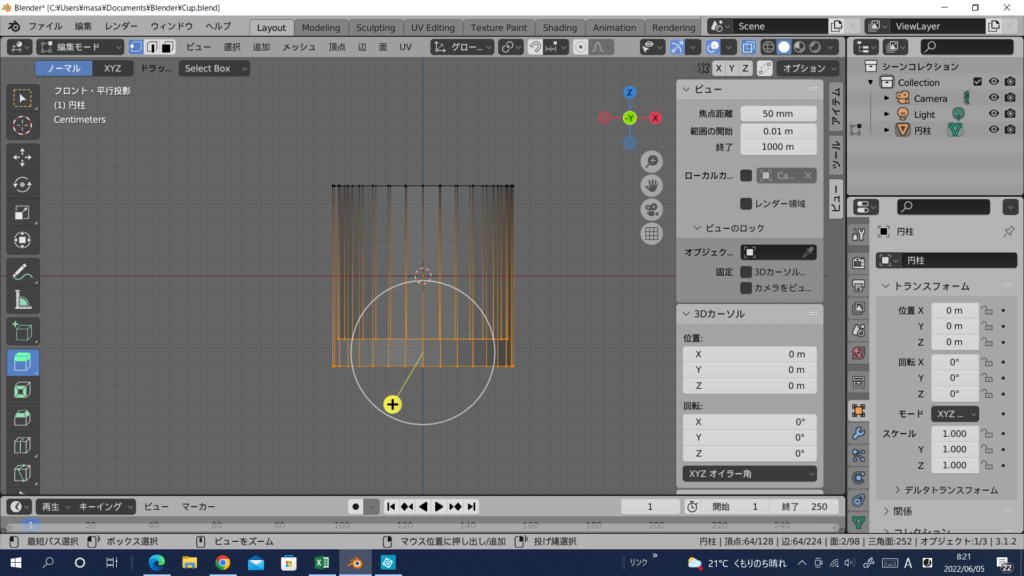
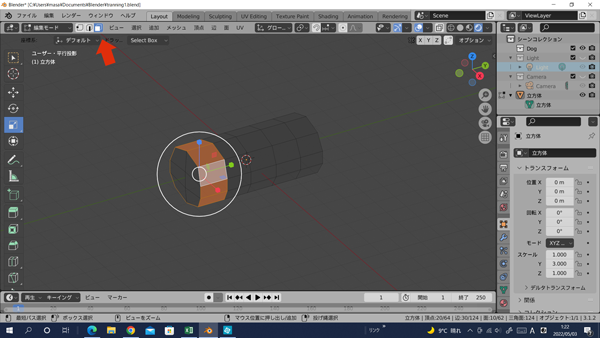
中空円筒(グラス)を作る

上面をクリックし「面を差し込む」を選択する。
黄色の円を小さくする方向にドラッグする。オペレータパネルが現れる。

オペレータパネルの幅で厚みを設定する。

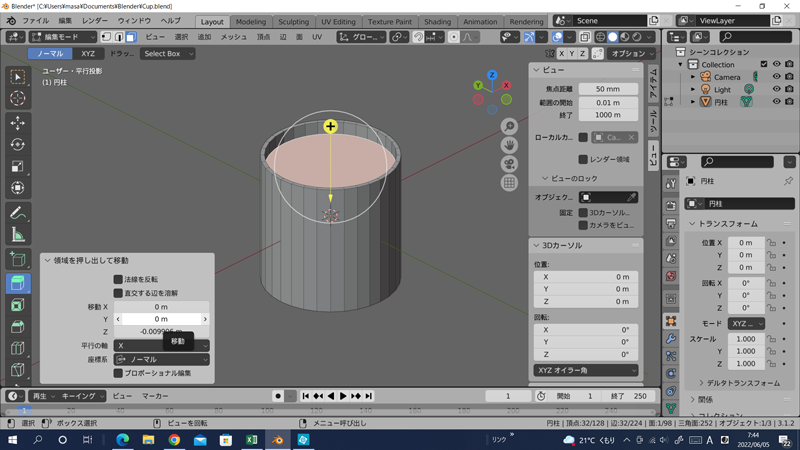
「押し出し」の「+」をドラッグし面を押し下げて中空を作る。
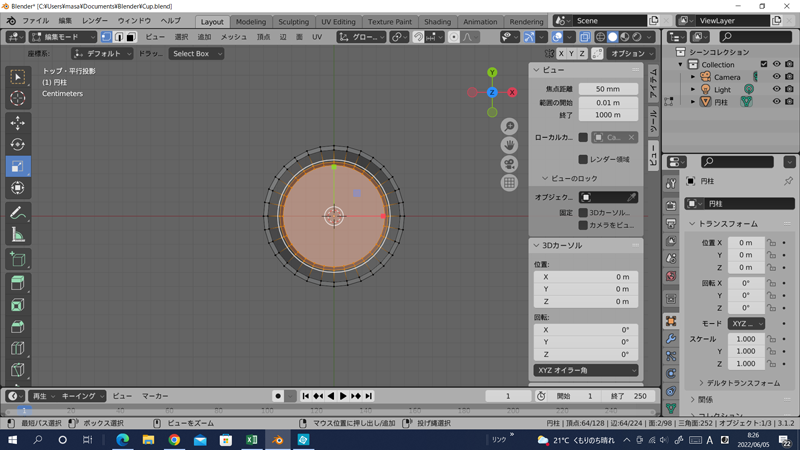
平行投影:テンキー1→5

透過モード、接点選択で下面の接点を選択する。

XY平面で拡大縮小モードで縮小する。
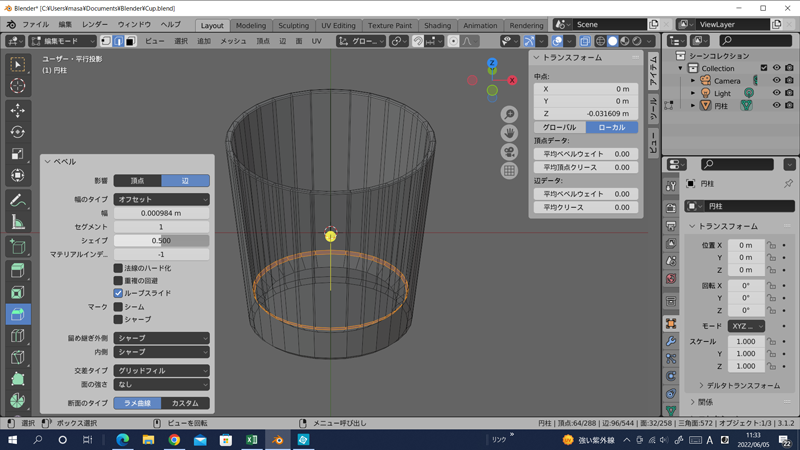
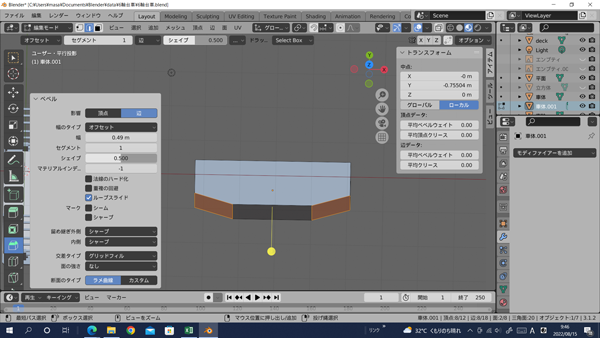
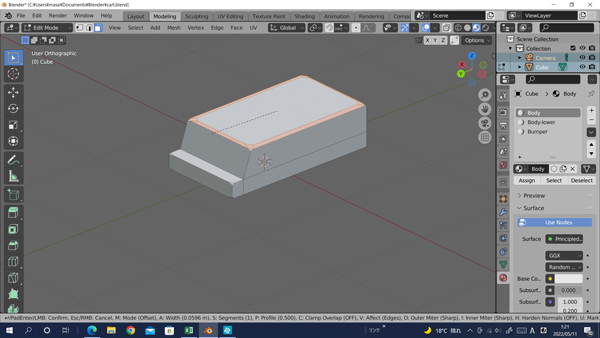
ベベル

ベベル
Alt+辺選択で全周を選択する。
「ベベル」機能で、「+」を持ち上げる。
オペレーションパネルで数値指定する。
セグメントで分割数を変更できる。

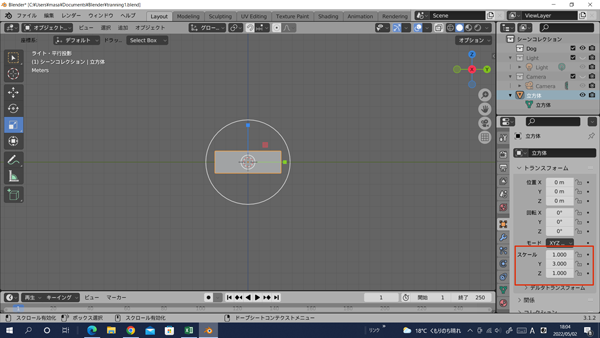
スケールの値がX、Y、Zで異なるとベベルが不均一になる。
スケールを全て1にする
オブジェクトモードでオブジェクトを選択し、Ctrl+Aで「適用」を表示し、「スケール」を選択する。
*現在の形状をデフォルトとしスケール1とする。
形状変更を「編集モード」で行えば、スケールの数値がX、Y、Zで異なることはない。

ベベルが不均一になる
オブジェクトモードで拡大縮小するとベベルが不均一になる。(編集モードでの拡大縮小の場合はならない)
その場合、「適用」「ゼントランスフォームをデルタ適用する」を実行しスケールの適用化を行ったうえでベベルを行う。
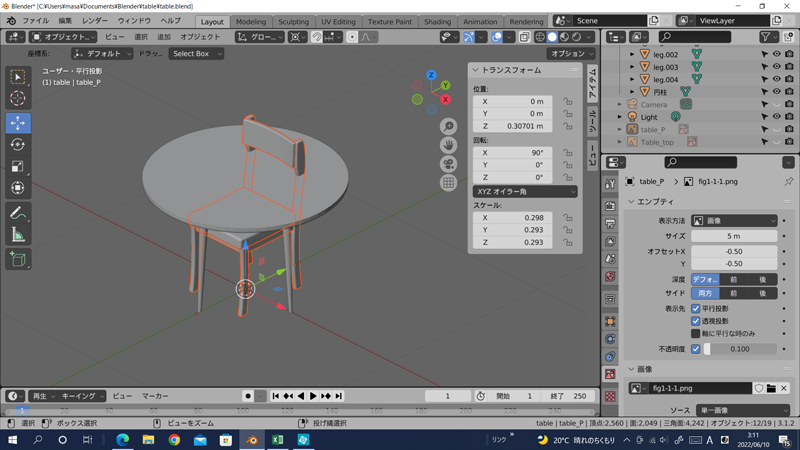
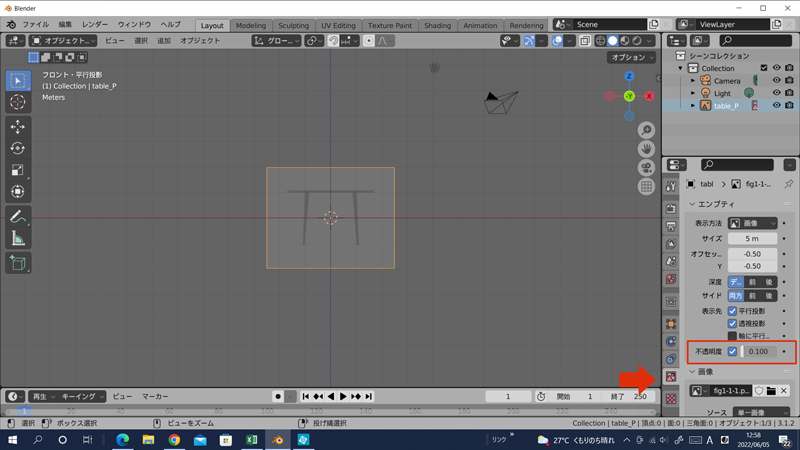
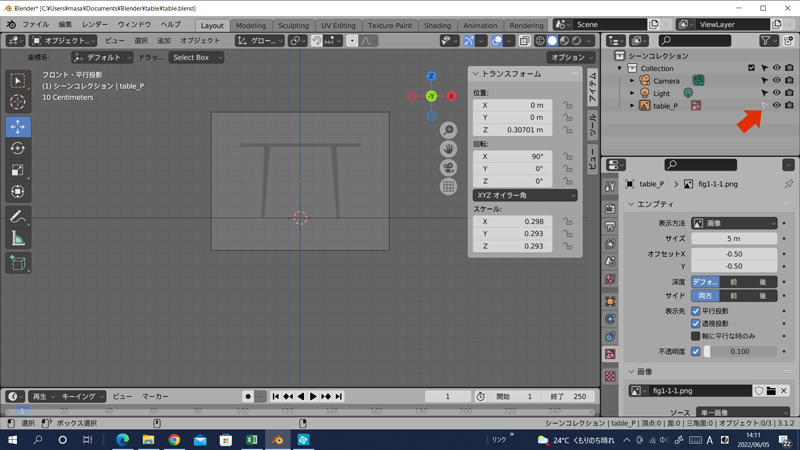
画像(下図、下絵)の取り込み

ナビゲーションのY軸(Y軸方向の画像の場合)のラベルをクリックし、Y軸面、平行投影(テンキー5)にする。
<オブジェクト>「追加」「画像」「参照」で画像を選択する。
画像データはPNGで可能。

<オブジェクト>画像を選択して
「オブジェクトデータプロパティ」の「不透明度」を0.1に設定する。
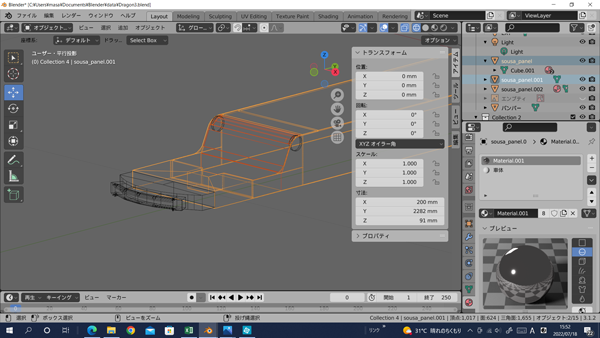
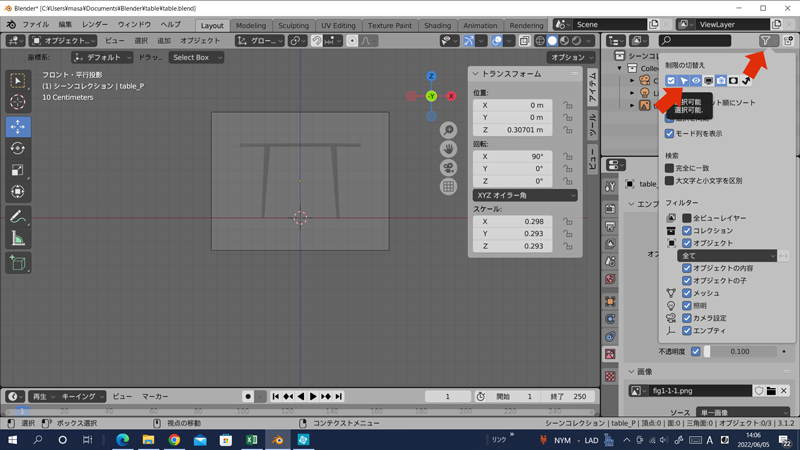
選択を無効にする

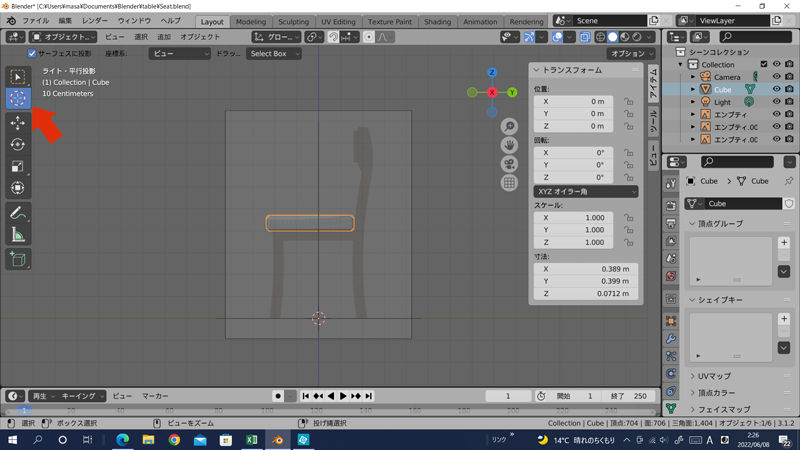
不慮の移動を避けるため選択不可とする。
「フィルター」「選択可能」をクリックし、(次の次の画像)「選択を無効」(矢印のマークをクリック)とする。

「フィルター」のアイコンが言えない場合は、マウスで矢印部を左方向に移動し、プロパティエディターを広げる。

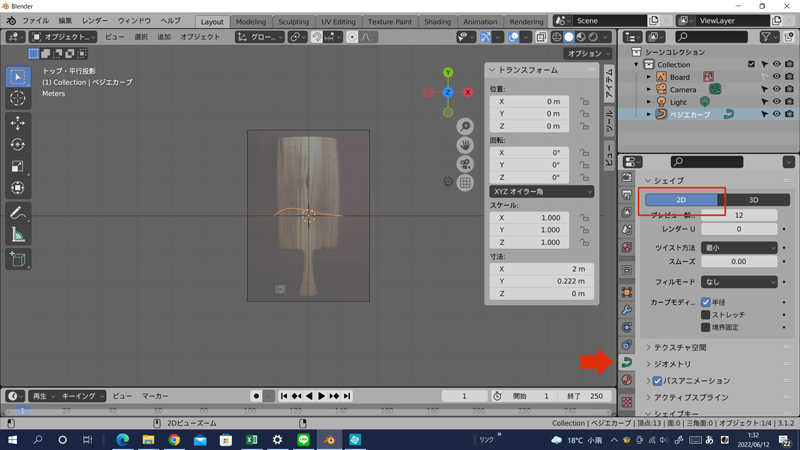
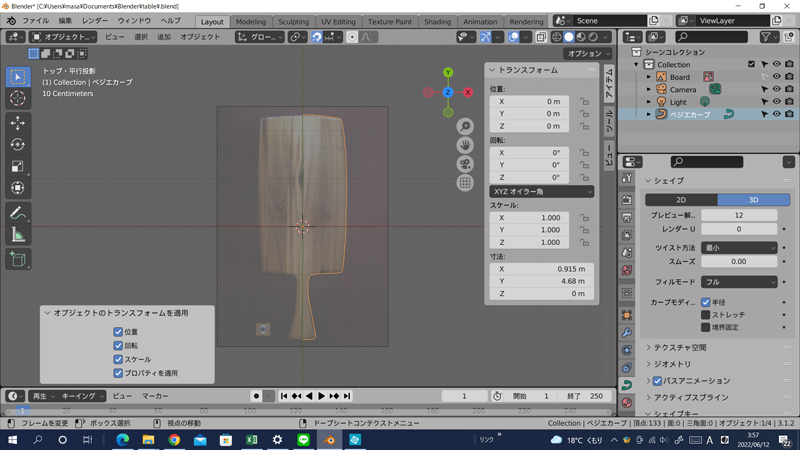
ベジェ曲線

「追加」「カーブ」「ベジェ」にてベジェを配置。
「カーブ」のプロパティ(矢印)で「3D」から「2D」に変更する。
ボックス選択ではハンドルの端点をつかむことができない?「長押し」ではできる。

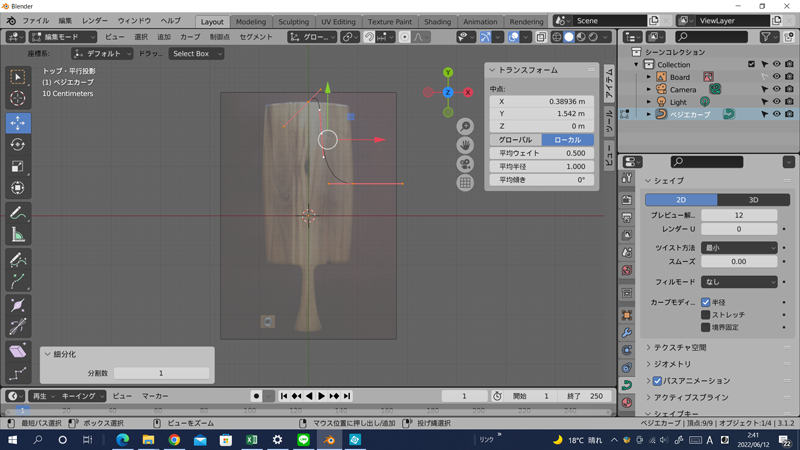
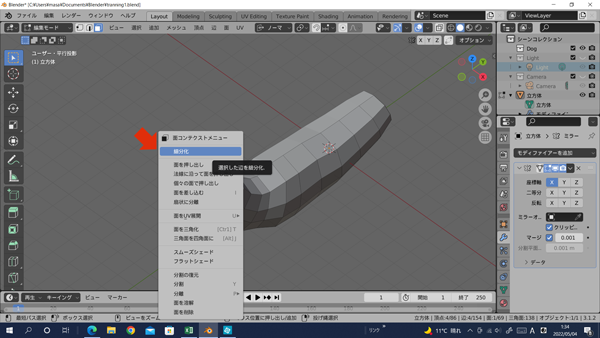
細分化
複数のコントロールポイントを選択しマウス右クリックし「細分化」を選択する。オペレータパネルで分割数を設定する。

コントロールポイントを下図の輪郭に合わせ、ハンドルの長さで曲率を、ハンドルの角度で下図の輪郭に合わせる。
「押し出し」でコントロールポイントを増や輪郭を作る。
ミラー機能を使用するために、端点をX軸上にのせる。
全トランスフォームで適用する。
カーブのプロパティで3Dに設定する。(2Dではミラーができない。)

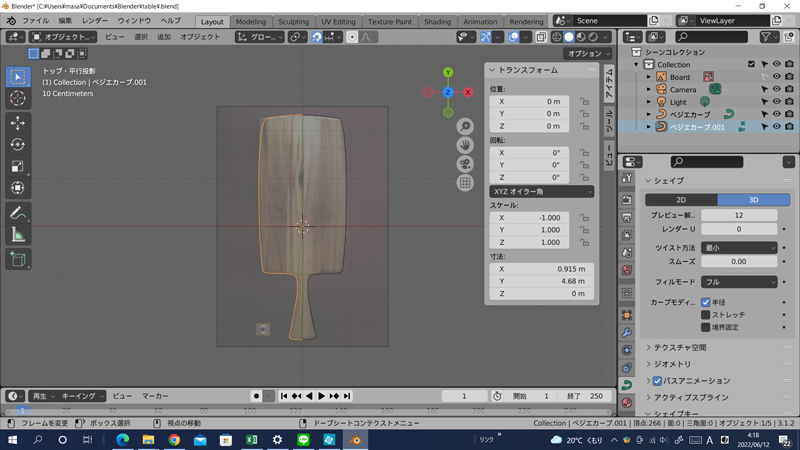
Shift+dにて同じ場所に複製する。
「オブジェクト」「ミラー」「X Global」で反転させる。

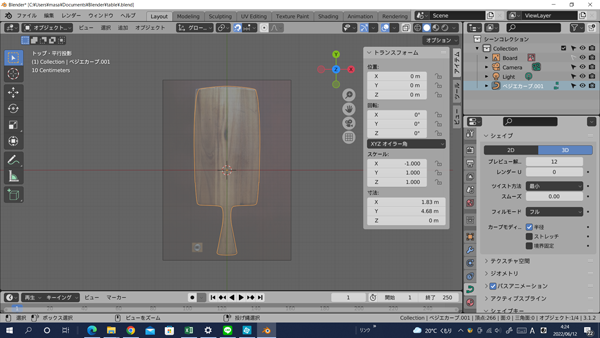
左右の「カーブ」を統合する。
両方を選択し、「オブジェクト」「統合」を実行する。

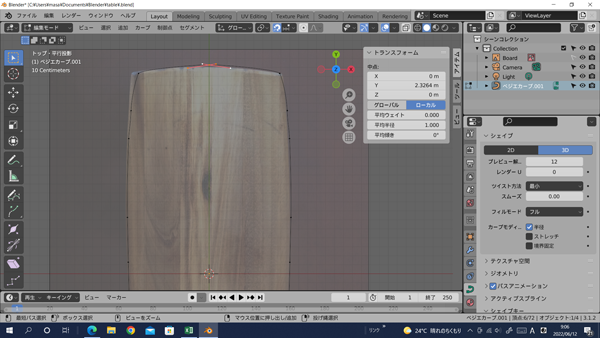
セグメントを作成(カーブの端点をつなぐ)
ボックス選択にて2点の端点を同時に選択し、「制御点」「セグメントを作成」を実行する。

左図のようにセグメント化する端点のハンドルが非対称の場合、形状がくずれたり、セグメント化後に2点重なった頂点のうち一つを削除することができない。
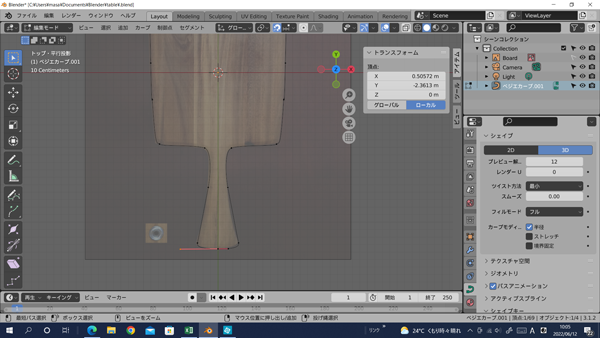
立体化(その1) ベジェ曲線をメッシュ化する(メッシュに変換)

<オブジェクト>
右クリックで「変換」「メッシュ」を実行する。
「押し出し」で厚みを作成する。
変換後にオペレーティングパネルの「オリジナルを保持」にレ点を入れると元のカーブが保存される。

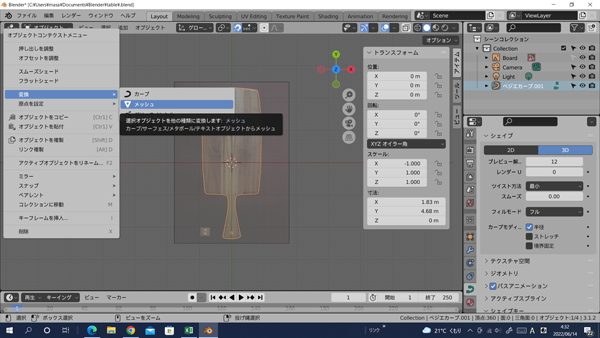
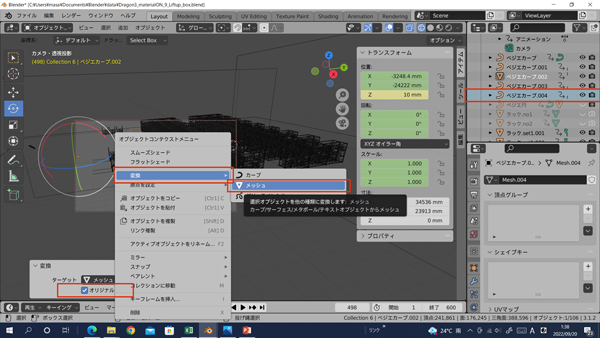
カーブ ←→ メッシュ 変換
ベジェカーブを選択し右クリックし「変換」「メッシュ」でメッシュに変換される。
「オリジナルを保持」にレ点をつけ選択すると、ベジェはそのままで別のメッシュのカーブとして複写される。
ベジェ曲線はレンダリングで表示されない。

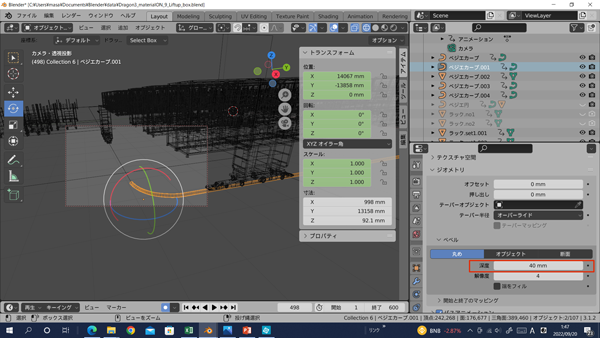
ベジェ曲線に形状を付加する
丸みをつける:「ベベル」の「丸み」で「深度」を設定
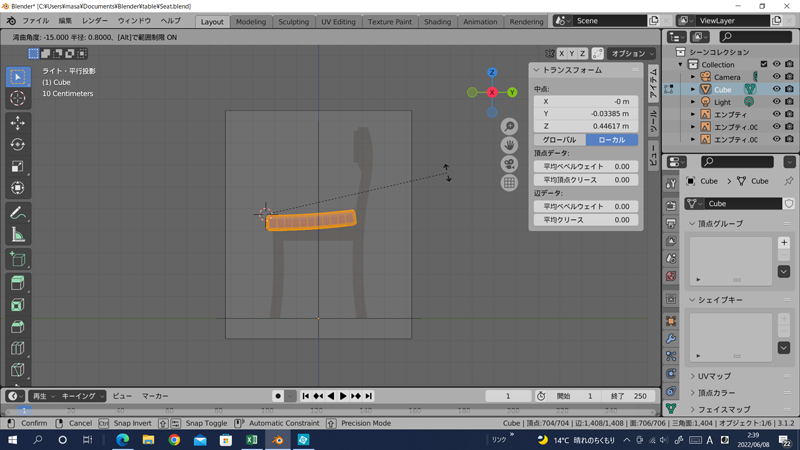
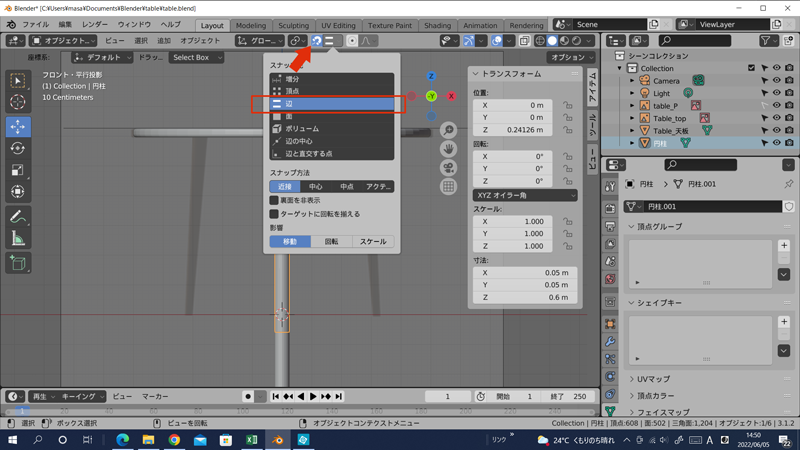
円柱を天板に接触させる

辺を面に接触させる
「磁石アイコン」をONにする。スナップの要素を「辺」にする。

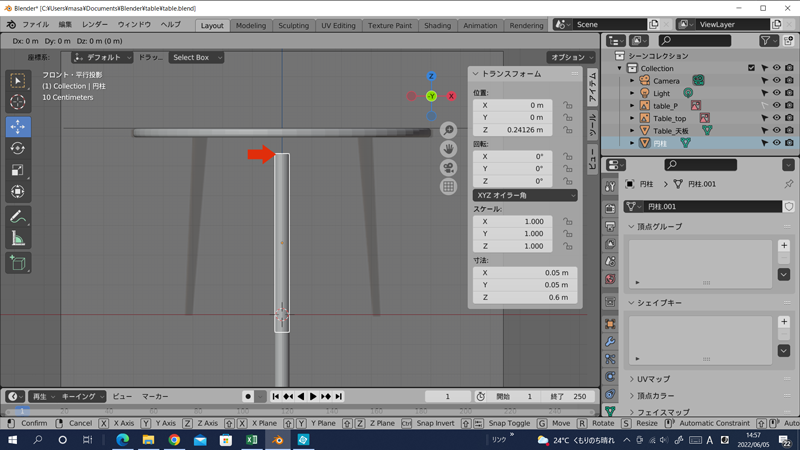
接触させる辺にマウスポインターを合わせて、「G」を押す。オブジェクトの外形線が白色になる。そのまま接触させる面まで移動する。
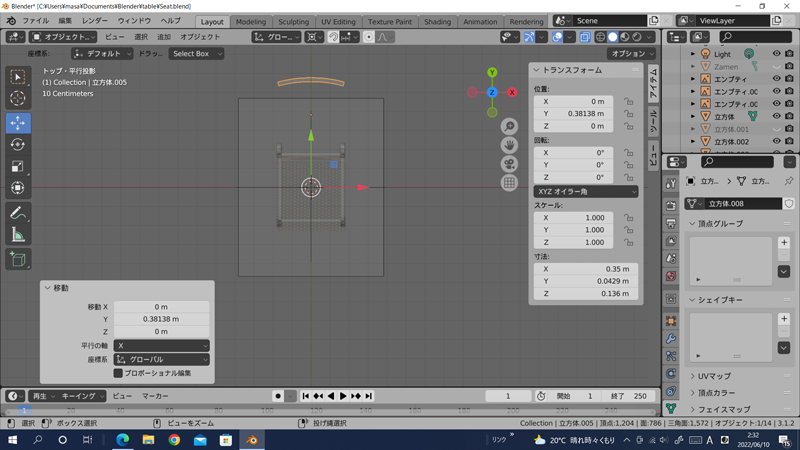
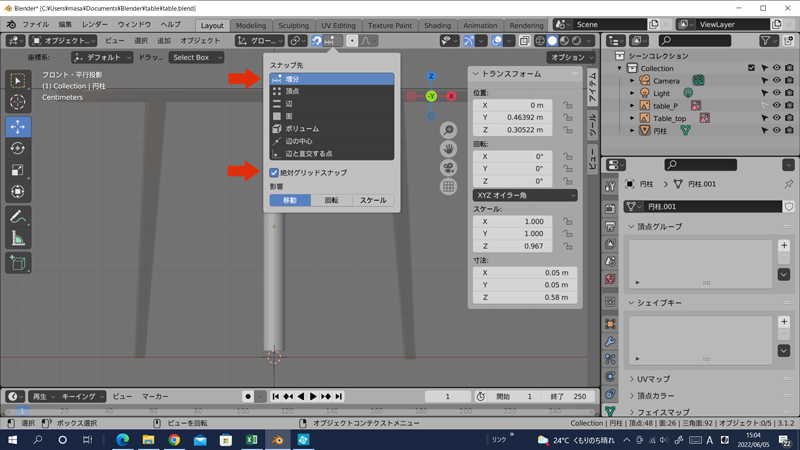
オブジェクトの延長(増分)

<編集モード>
スナップ先で「増分」を選択。
「絶対グリッドスナップ」にレ点を入れる。
頂点モード、透過モードで脚下端のグリッドを選択する。
移動ツールで水平線グリッド付近まで移動(拡大)する。
必要に応じて左右方向も移動する。(斜めに傾く)
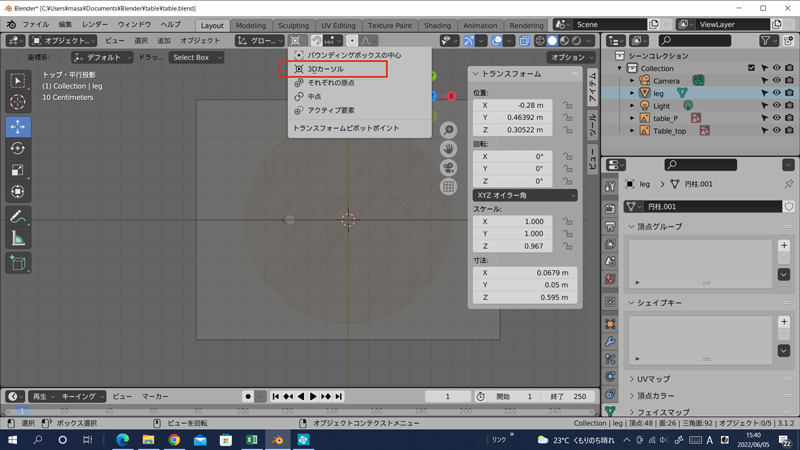
オブジェクトの(回転)複製

オブジェクトモードで「トランスフォームピボットポイント」を3Dカーソルにする。オブジェクト(脚)を選択しする。
「オブジェクト」「リンク複製」の後、右クリックすると同じ場所に複製される。その後「回転ツール」で90度回転させる。
要素の分割

ナイフ
キーボードのkを押すとマウスポインターがナイフの形状となる。
辺のあたりに近づけると緑のポインターが現れる。Shift+ドラッグで他方の辺までカットする。
カットスルーオプションはOFFにする。

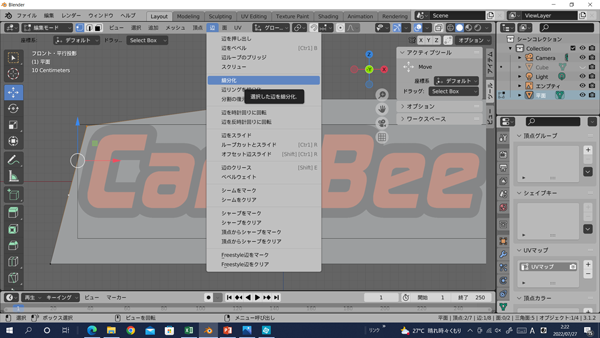
要素の細分化
選択した要素を細分化する。
要素を選択し、マウスの右クリックのメニューより細分化を選択する。

カットスルーオプション
要素を周回で分割する。
エディットモード、頂点選択モードでCtrl+R でループ切断モードに切り替わる。マウスカーソルを4辺のどれかに近づける。

周回分割線の設定
エディットモード、頂点選択モードにて、Ctrl + Rを押しマウスポインターを辺に近づける。黄色で周回線が現れるので、左クリックしいったん確定する。オレンジ色に変わりドラッグして位置を確定する。

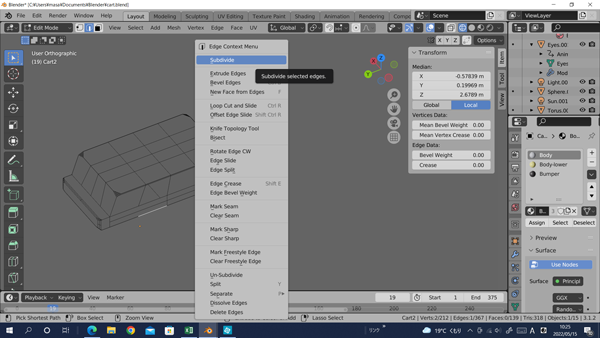
辺の分割
辺を選択し、右クリックでSubdvideで分割する。
要素の編集

頂点を選択し面を作る
面の4隅の頂点を選択し「F」を押す。

頂点を辺でつなぐ・頂点を面でつなぐ
2つの頂点を選択しキーボードのFを押す。
四隅の頂点を選択しキーボードのFを押す。

要素の削除
頂点、辺、面を選択しキーボードのX を押し、Verticesを選択する。
関連の面は削除される。

要素のコピー(複製)
要素を選択しShift+dを押す。この状態で従来の要素と重なっているので、そのままマウスをドラッグしで別の場所に移動する。

頂点の追加(辺の細分化)
<編集> 頂点を追加する辺の両端の頂点を選択し、「辺」「細分化」で頂点を追加する。
形状の作成

面のループ選択
面選択モードで Ctrl + Alt + 対象の面のどこかをクリックする。

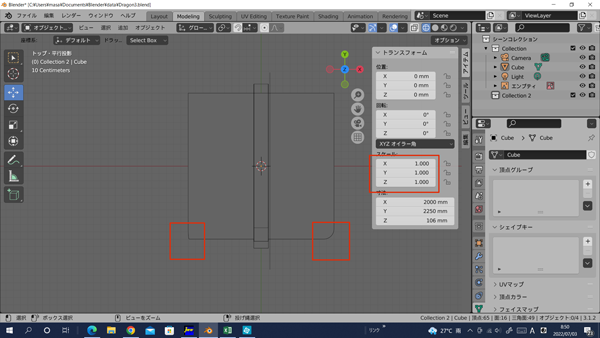
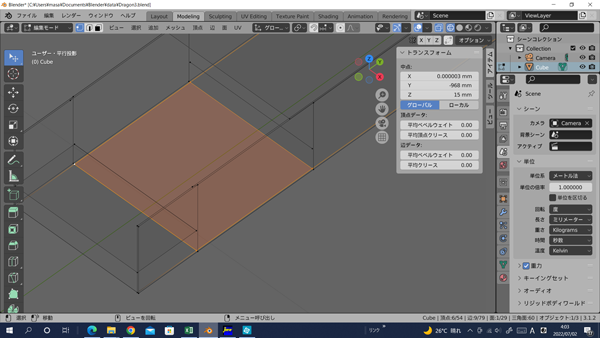
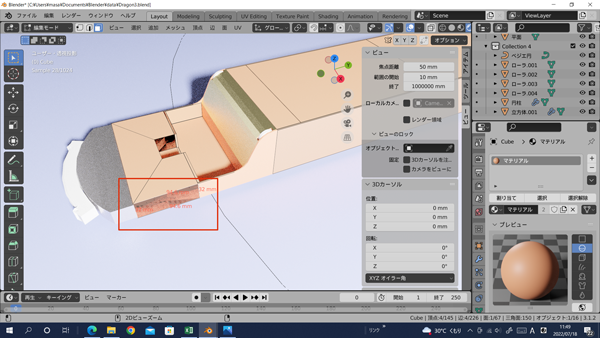
拡大
①Ctrl + ドラッグ
Ctrl を押すと倍率(変化)が小さ
くなる。
②s+拡大したい方向座標をドラ
ッグ。(白円を反応させないように
離れた位置をドラッグする)
赤枠内で倍率確認する。
⇒左上に倍率が表示される。

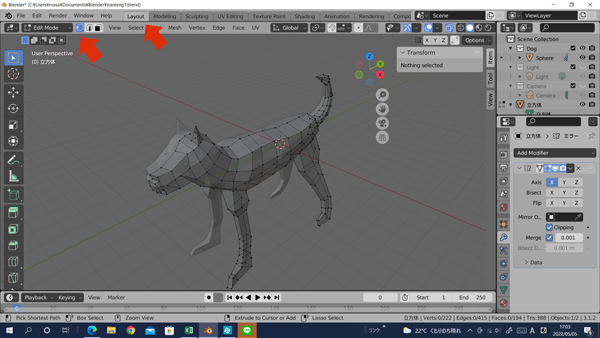
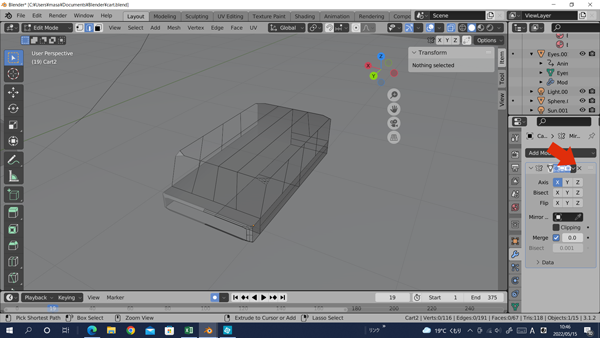
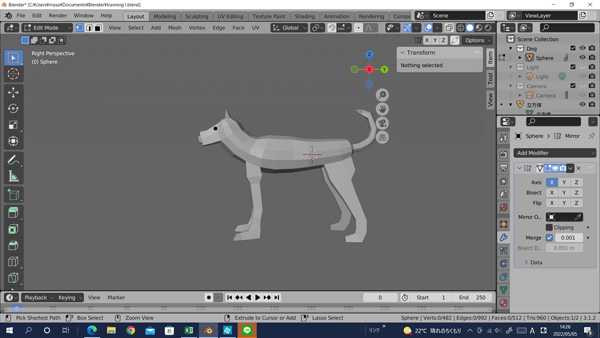
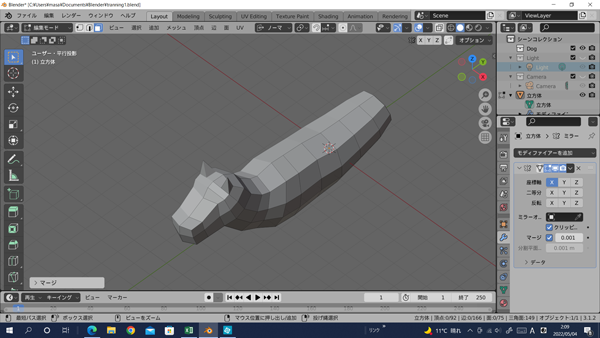
ミラー
「スパナマーク」「モディファイアーを追加」「ミラー」
デフォルトでX軸方向にミラーされる。

モディファイアー(ミラー)の削除
モディファイアーのウインドウの×をクリックする。

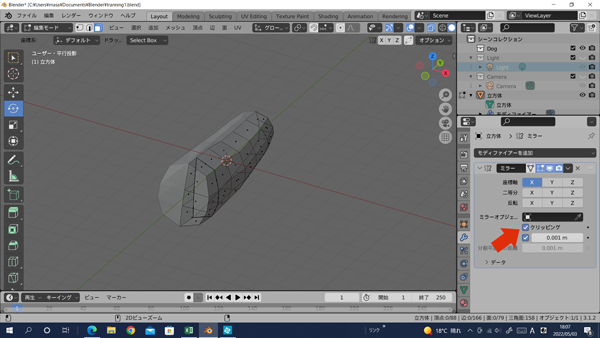
クリッピング
ミラーのモディフィアーを成型する際は、対象面での分離を避けるためクリッピングにチェックを入れる。

ミラーのモディファイを追加
新しいオブジェクトをミラーのモディファイとして追加。
ミラーの際の対象原点はオブジェクトの中心点になる。従い中心点はグローバル原点に置いたままとする。
編集モードで移動すると中心点は移動せず原点に残る。

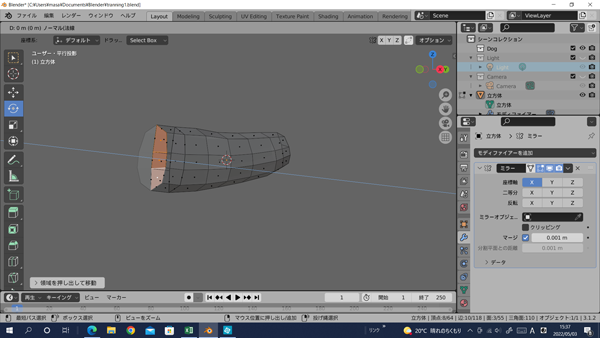
押し出し
キーボードEで押し出しモードになる。選択した面が水色の法線方向に押し出される。

要素の結合(合体)
結合する要素を選択し、キーボードのFを押す。(キーボードのF(fill)は、本来穴埋めの機能)

不要な頂点の処理が必要。頂点を選択しDelete/頂点の溶解

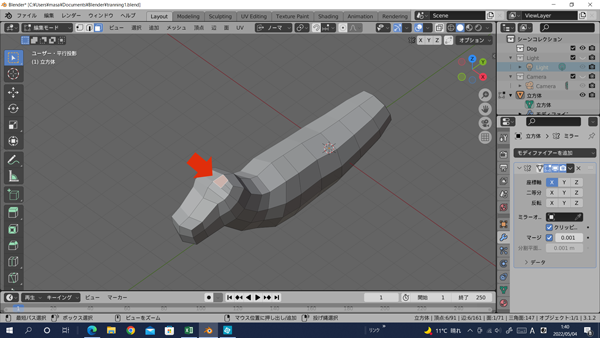
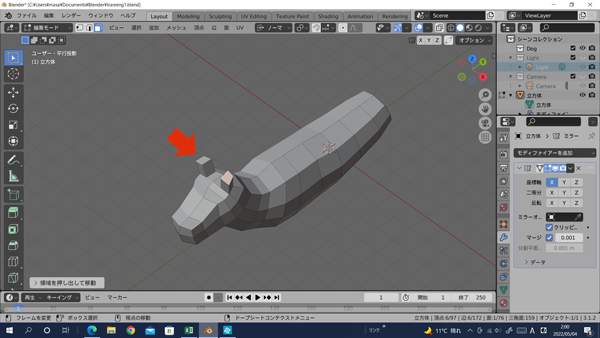
部分的に突起を作る
押し出し(キーボードのE)で作成する。
マージ

マージ
要素の四隅の頂点を一つにまとめる。
キーボードのBを押す(マージ)。
「中心に」を選択する。

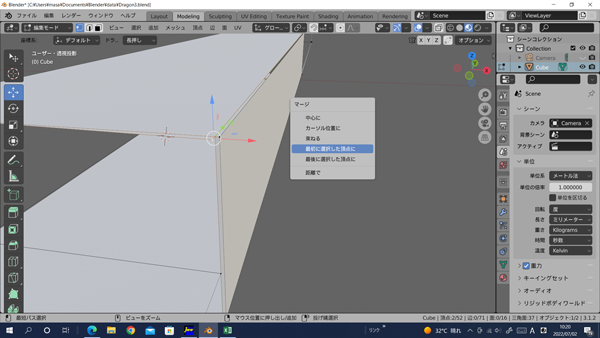
頂点のマージ(合体)
頂点を選択する。「M」を押す。
表示メニューに沿って実行する。

異なるオブジェクトの点をマージ
2つのオブジェクトを選択し、マウスの右クリックのメニューの「統合」でオブジェクトを統合する。
そのうえでマージを行う。
*異なるオブジェクトの頂点はマージできない。

ゼロ押し出し
移動量ゼロで押し出し面を作る。
押し出す面を選択しキーボードのEを押す。右クリックすることで押し出し面ができるが重なるため見えない。そのまま選択された面を縮小すると押し出し面を確認できる。(左図)

選択範囲を回転
回転ツールを選択し、回転中心となる軸の色を回転方向にドラグする。
Ctrl + ドラッグ : 5度単位
Shift + ドラッグ : 細かい回転

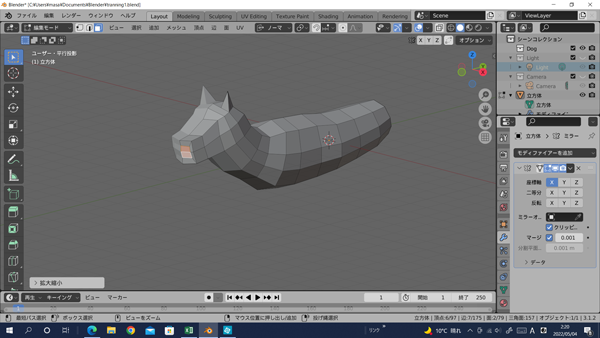
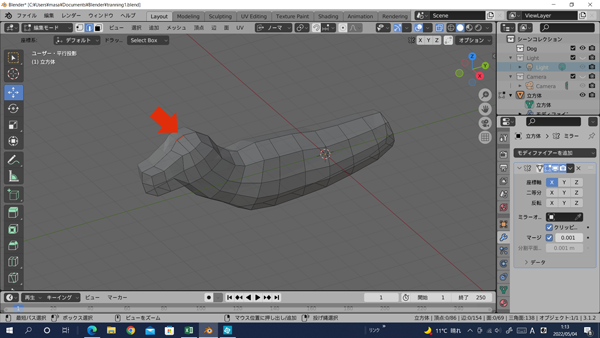
頭頂部に丸みをつける
辺を選択し線の法線方向(座標系ノーマル)に持ち上げる(移動)。
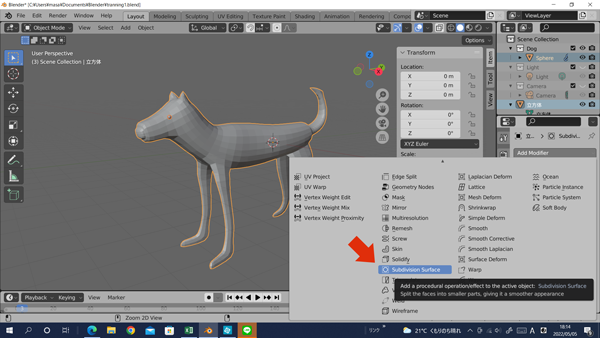
さらに滑らかにする(細分化する)
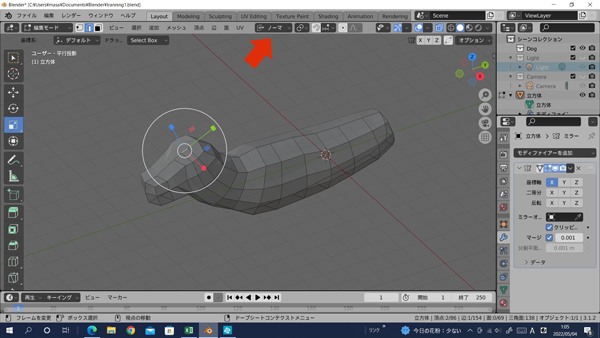
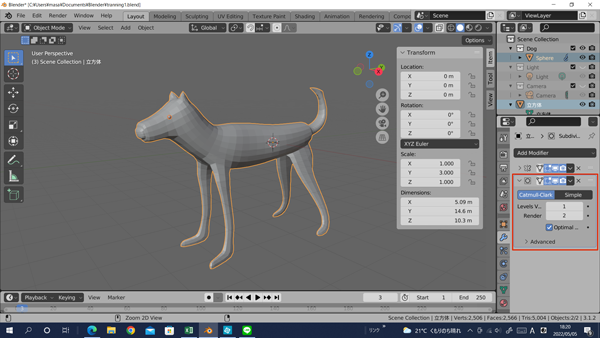
サブディビジョンサーフェスのモdィファイヤの情報を見る。(赤枠)
Level V 及びRenderの数値を増すとより細分化される。
Level Viewportは3DViewportでの細分化で、Renderはレンダリング時の細分化。

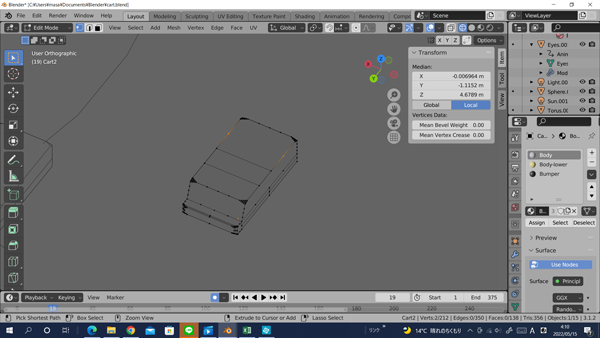
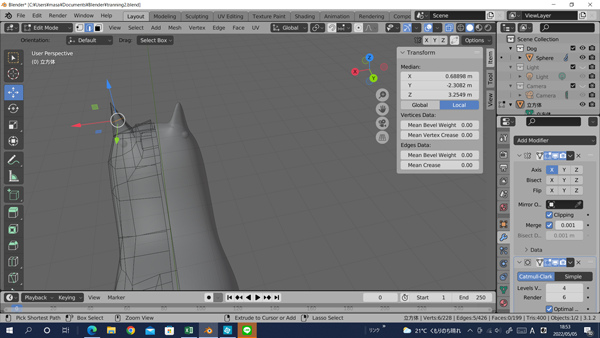
尖らせる(1/2)
サブディビジョンサーフェスで丸くなった突起をとがらせる。
ナイフツール(辺選択、キーボードk、透過モード)で全周切れ目を入れる。
(ループ切断は4角形要素のみに可能)

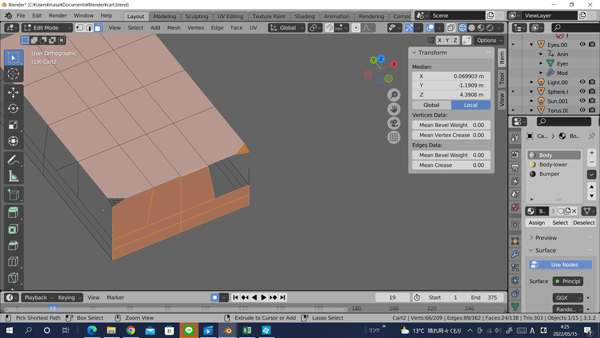
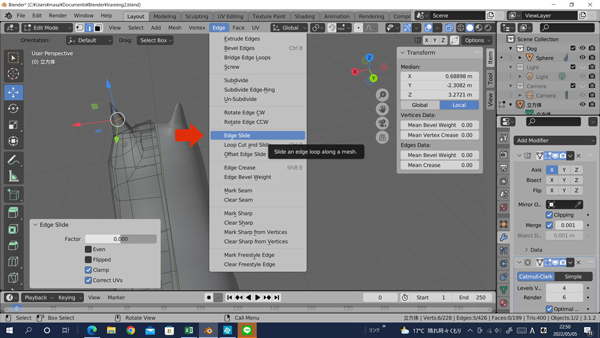
尖らせる(2/2)
「Edge」「Edge slide」にて先端方向に切れ目を移動することで先端が尖らせる。

面取りする
対象の面を選択し
Ctrl+bで辺の面取り
Shift+Ctrl+bで頂点の面取り
【Blender】面取りする方法【ベベル】 | Blenderの易しい使い方 (blender-cg.net)

壁に厚みをつける(ソリッド化)
「モディファイヤープロパティ(スパナマーク)」「モディファイヤーを追加」「ソリッド化」
「幅」で厚みを設定する。

左図矢印のプルダウンで「適用」をクリックする。
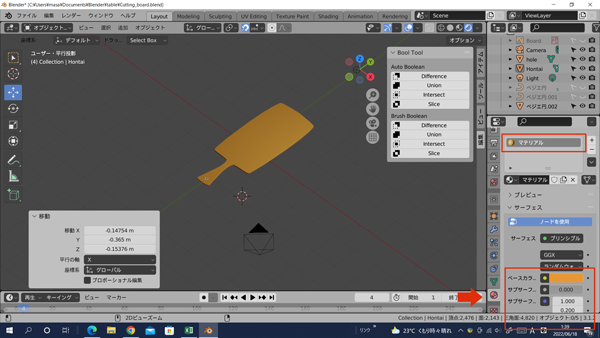
マテリアル

<オブジェクト>
対象のオブジェクトを選択する。
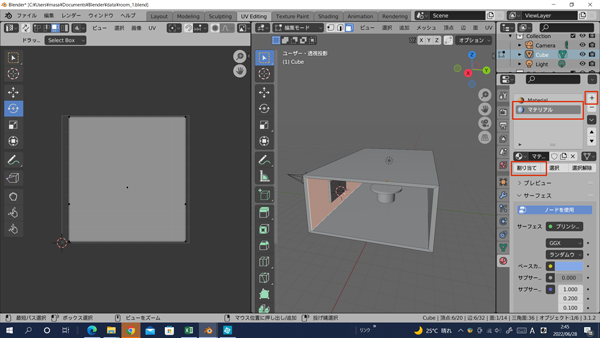
「マテリアルプロパティ」「マテリアル」「新規」をクリックしマテリアルを作成する。
Cutting boardの場合、「ベースカラー」をパレットより選択、「メタリック」:0、「粗さ」:0.5に設定する。
マテリアルの作成とメッシュへの結びつけ < マテリアルで質感を表現する < 簡単な3DCGの制作 | Blender入門(3.0 / 3.1版) (blender3d.biz)

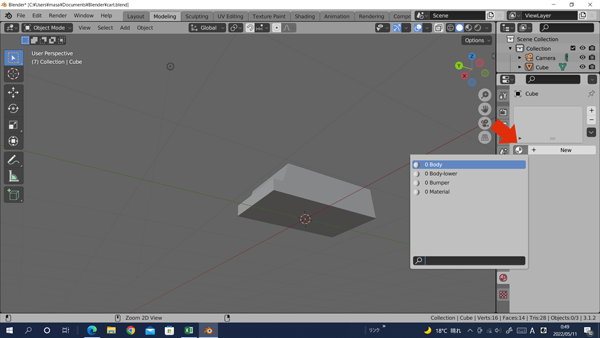
不要なマテリアルを削除する
Browsで表示されるリストで頭に”0”が付くものは使われていない。
Ctrl+sで一旦セーブしCtrl+oで再度ファイルを開くと不要なマテリアルは削除される。

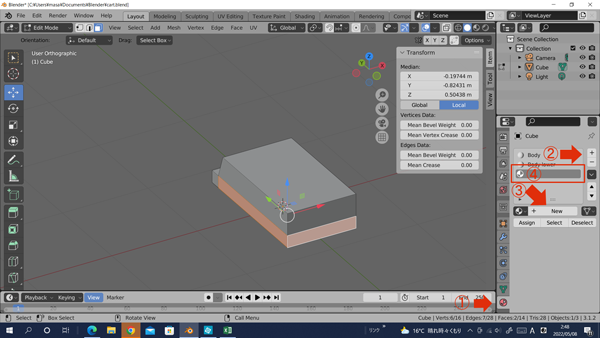
新たなマテリアルを作成する
Editモード
MaterialProperties/+/+ newをクリックする。
④に表れる表示を任意のマテリアル名に変更する。

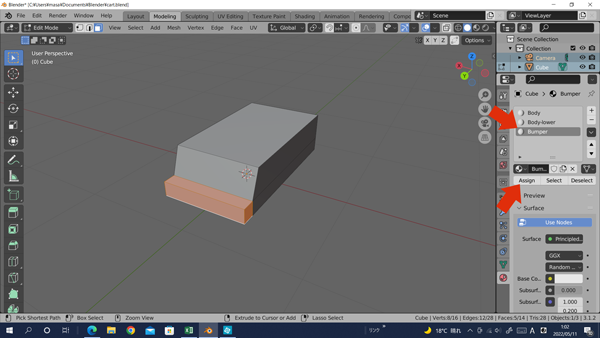
面にマテリアルを割り当てる
<編集モード>
面を選択し割り当てるマテリアルリン名を選択し「Asign」(「割り当て」)ボタンをクリックする。
「Select」をクリックし各マテリアルの設定面を確認する。

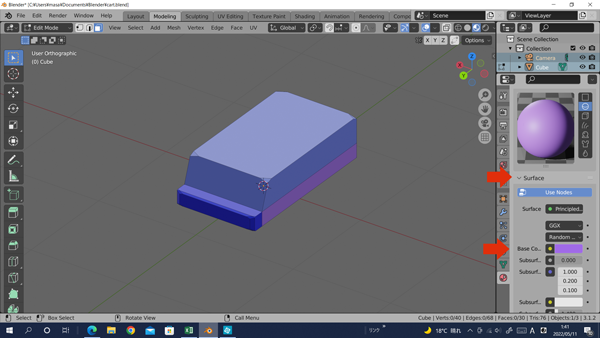
色をつける
Surface の BaseColorの色部分を
クリックするとカラーパレットが現れるので色を選択する。

要素毎にマテリアルを割り当てる
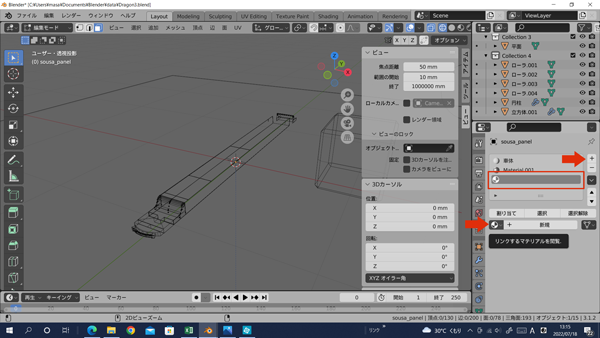
「+」にて新規マテリアルスロットを追加する。(新規にマテリアルスロットを追加しないとマテリアルの変更、適用ができない。
リンクするマテリアルを閲覧し選択する。
「割り当て」をクリックし割り当てる。

共通のマテリアルを設定しても異なる表示になる場合
同じ場所に面が複数設定されている。
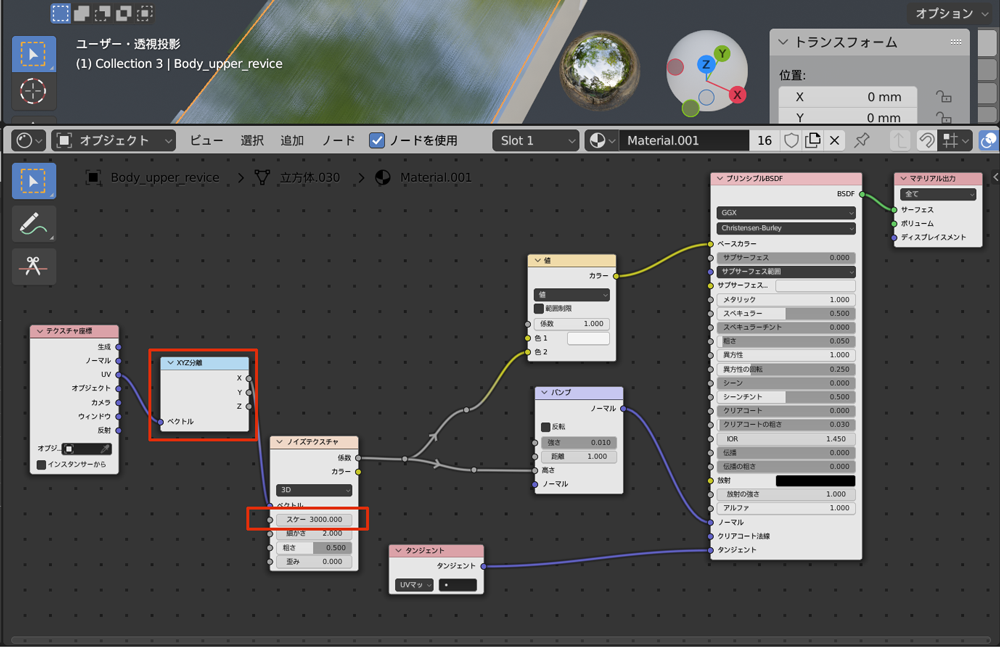
マテリアルノード設定
各種素材のマテリアルノード設定
Blenderマテリアルノード設定 | senmyou’s blog

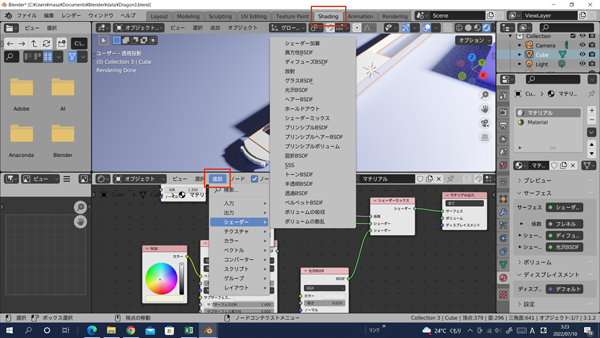
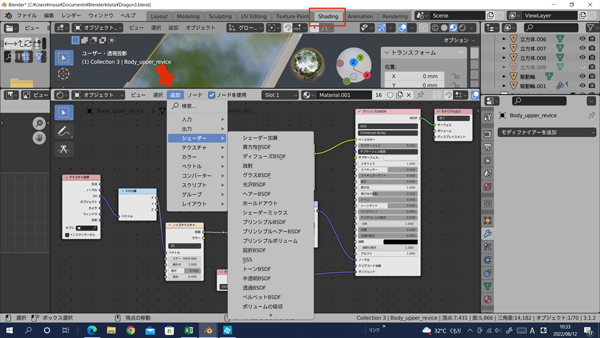
各種ノードの追加
「Shading」「追加」
テクスチャーマッピング
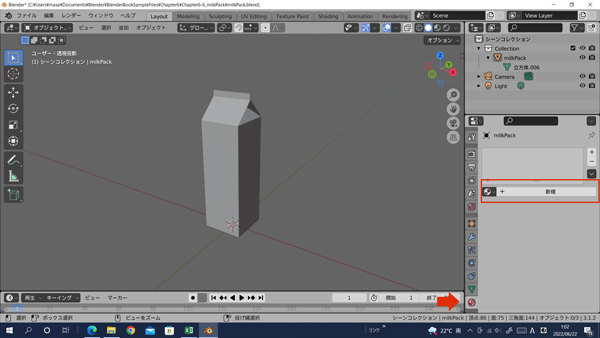
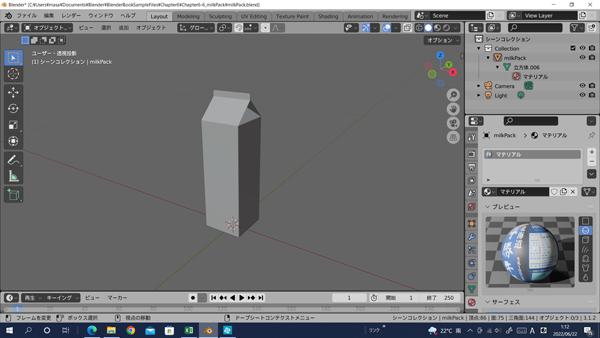
牛乳パック

「マテリアルプロパティ」「新規」「ベースカラー」「画像テクスチャー」「開く」で対象の画像を開く。


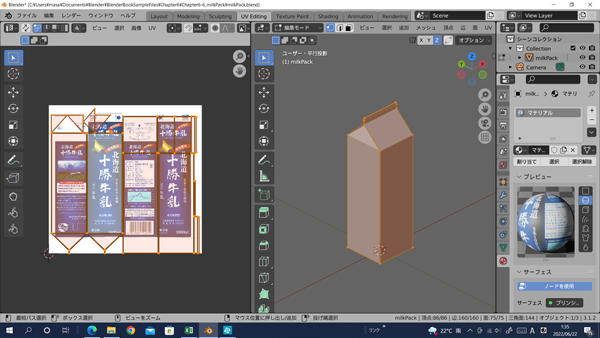
「UV Editing」「選択」で全選択する。
「UV」「展開」「スマートUV投影」でUVエディターにテクスチャーが表示される。
UVエディターへの展開が、面ではなく線になる場合がある。その際は、「スマートUV投影」の「角度制限」の角度を変更することで面になる。(非正式)

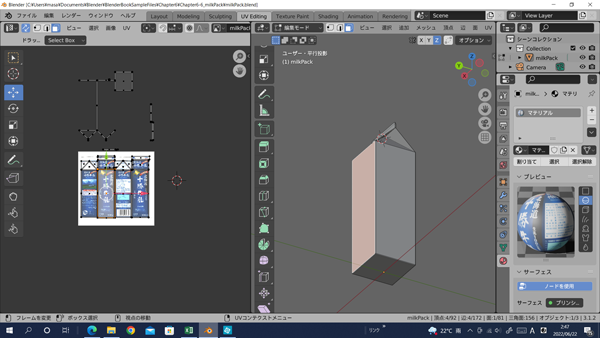
UVと画像が重ならないようにUVを移動し、3Dビュー側で面を選択すると、UVエディター側でも該当する面が選択される。その面を画像上に移動、拡大、縮小、回転で合わせてゆく。(メニュー表示が不明のため3Dビューに張り付けられた画像が表示されないが、Sculputure画面で確認可能)。
特定の面にテクスチャーを設定

オブジェクトの内、特定の面のみテクスチャーを設定する。

「UV Editing」にて「+」「新規」をクリックし新規マテリアルを作成。ベースカラー等でマテリアルを設定し、設定する面を選択し。「割り当て」をクリックする。
カッティングボード

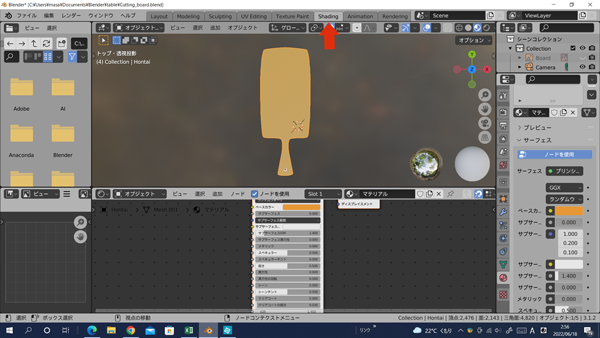
「Shading」タブでシェーディングのワークスペースを開く。

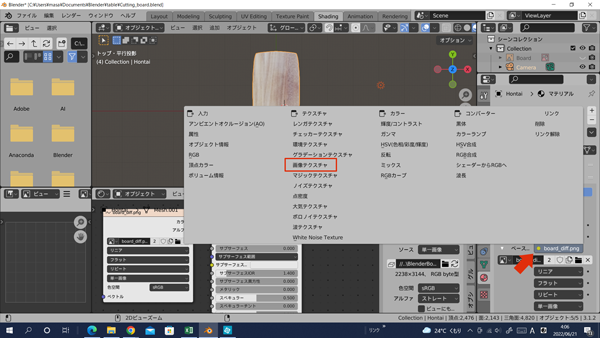
「ベースカラー」の左側の丸印をクリック、「画像テクスチャー」を選択する。使用する画像ファイルを選択する。

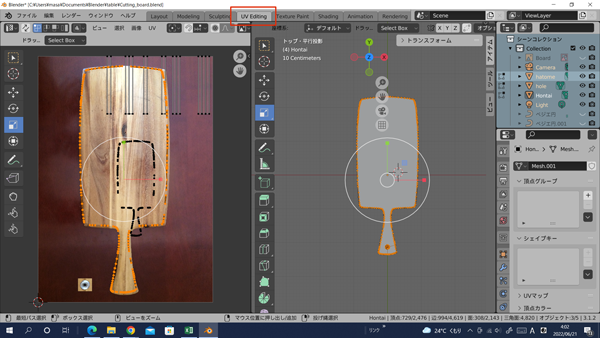
「UV Editing」画面の右側の3Dビューポイントにてオブジェクトを選択する。
(書籍記述の「ヘッダーメニュー」「UV」「ビューから投影」のメニューが見つからないので以下の対応を置くなう。)
「編集」「メニューの検索」にて「ビューから投影」を検索する。
「ビューから投影」を実行すると左側のUVエディターにUVが表示さえる。拡大、移動にて形状を合わせる。Modeling、Sculpting等の画面で、オブジェクトにテクスチャーが反映されていることを確認する。
オブジェクト単位に実施する。
ヘアライン加工 プリンシプルBSDFで異方性反射の使い方(2)/ヘアライン加工の作り方 – Blenderであそんでみた (hatenablog.com
ライト(照明)

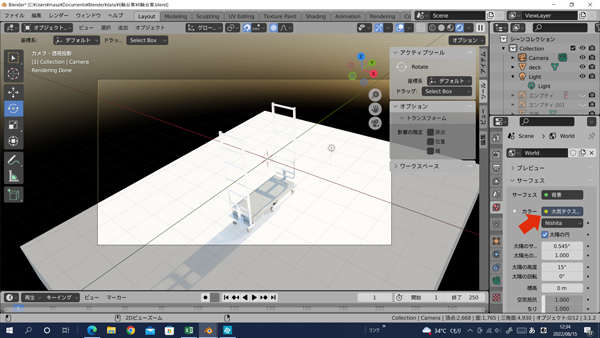
環境光 / 大気テクスチャー
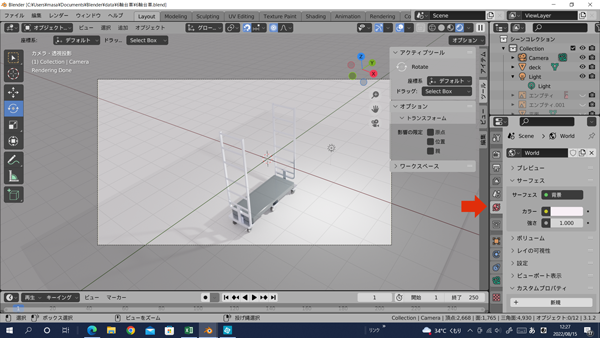
「ワールド」で設定する。
左図はカラー(通常)の環境光

「カラー」にある丸印をクリックし、「大気テクスチャー」を選択する。
シェーダー
【入門編】Blenderのシェーダーエディターを使ってみよう(1/3) – KutoDataBase

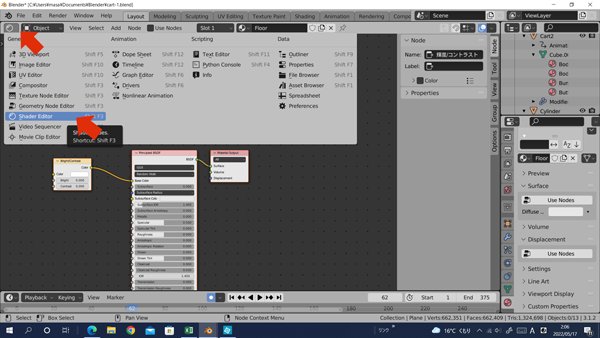
シェーダーエディターを開く
左上のエディター選択よりシェーダーエディターを選択する。

鏡面を作る(1/4)
マテリアルを作成する。

鏡面を作る(2/4)
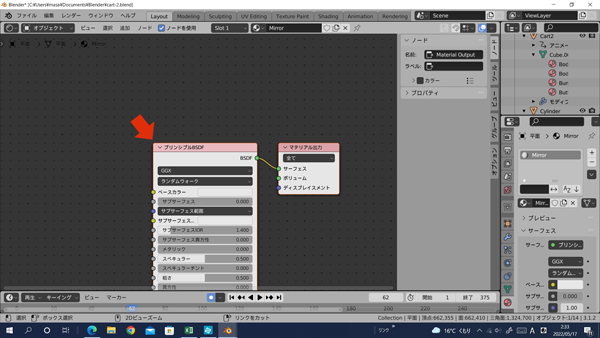
シェーダーエディターでプリンシプルBSDFを削除する。(右クリックで削除を選択する)
【Blender】モディファイアを使いながら簡単な鏡を作る【Cycles】 | alumiblog (aluminium7.com)

鏡面を作る(3/4)
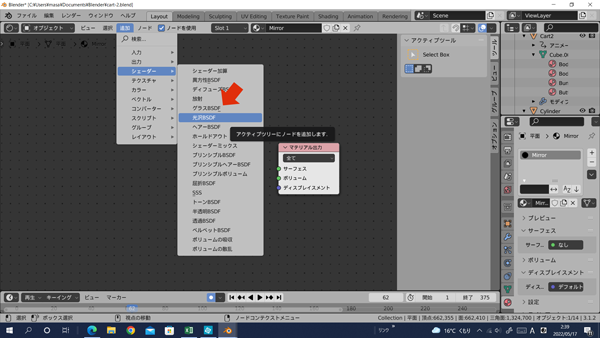
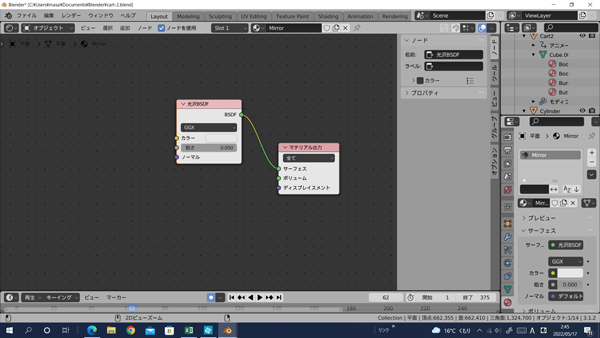
「光沢BSDF」を追加する。

鏡面を作る(4/4)
BSDFとサーフェスを繋ぎ、粗さを「0」にする。

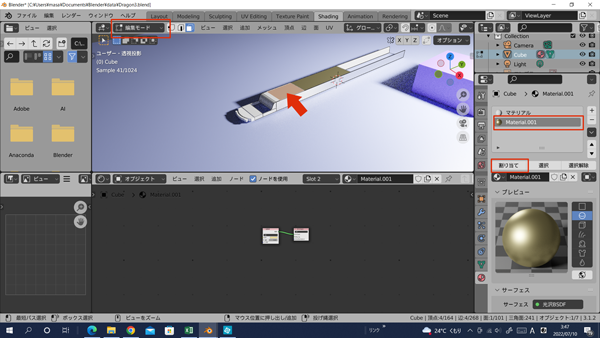
各要素へのマテリアルの割り当て
<オブジェクト>モードで対象要素を含むオブジェクトを選択する。
<編集>モードで対象要素(面)を選択する。割り当てるマテリアルをクリックし、「割り当て」をクリックする。

ノードの基本操作
「Shading」「追加」の中から各種ノードを選択する。
・ノード間の連結を削除する(切る): Ctlr+マウスRでナイフにな
るので連結をカットする。
・連結上に分岐点を作る:
Shift+マウスRを押した状態
で連結線をカットする。
・矢印付連結線:「追加」「レイ
アウト」「リルート」で連結線
上をクリックする。
ノイズテクスチャー / スケー :ヘアラインの細かさ(間隔) 画像の例では「3000」
XYZ分離 : ヘアラインの方向を指定
アニメーション

オブジェクトの動作を記録する
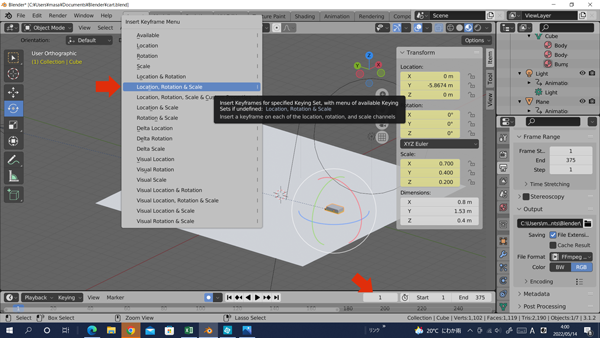
オブジェクトモードでキーボードのIを押す。
フレーム番号を指定する。
「Location,rotation&scale」をクリックすると記録される。
オブジェクトを移動させ、次のフレーム番号を指定し同様に記録する。

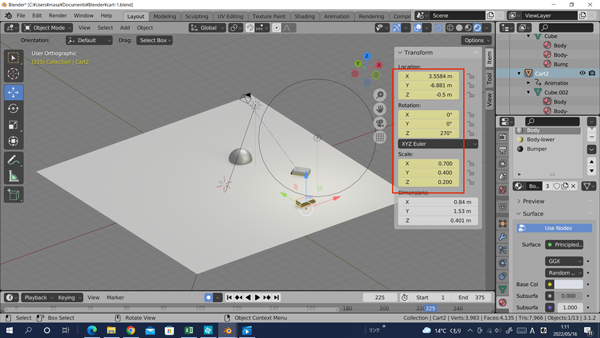
アニメーションを修正する
当初アニメーション位置等を設定したフレームポイント(時間軸)で座標表示枠の背景が黄色になる(設定したポイント以外は緑色)。そのフレームポイントを修正する。

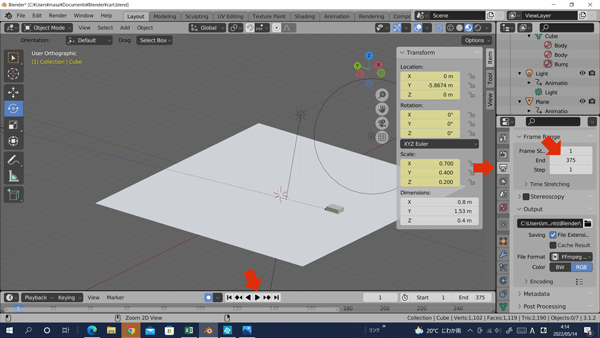
再生フレーム範囲を指定する
アウトプットプロパティでフレームエンドを指定する。
再生マークをクリックすると動作を確認できる。

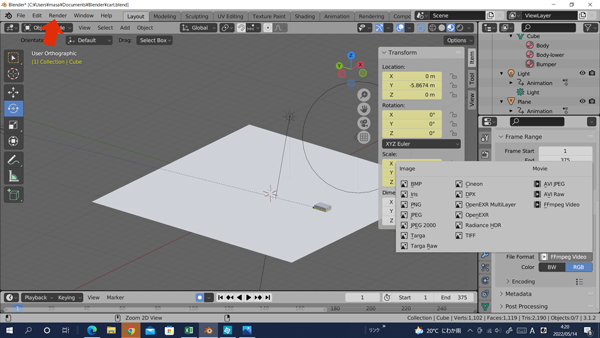
レンダリング
File formatよりFFmpeg Videoを選択する。
Render/Render Animationをクリックするとレンダリングが開始する。

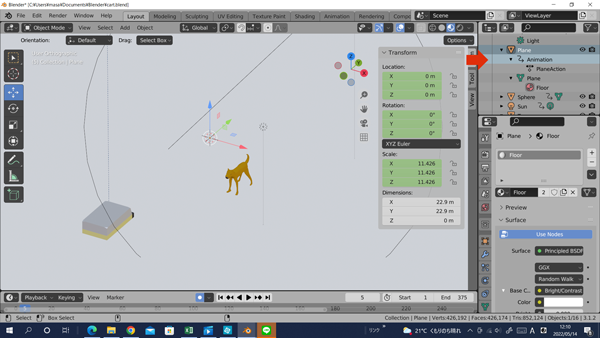
アニメーションの削除
該当するオブジェクトのAnimationを右クリックし、Clear Animation Dataをクリックすると、現在表示されているフレーム以外のデータが削除される。

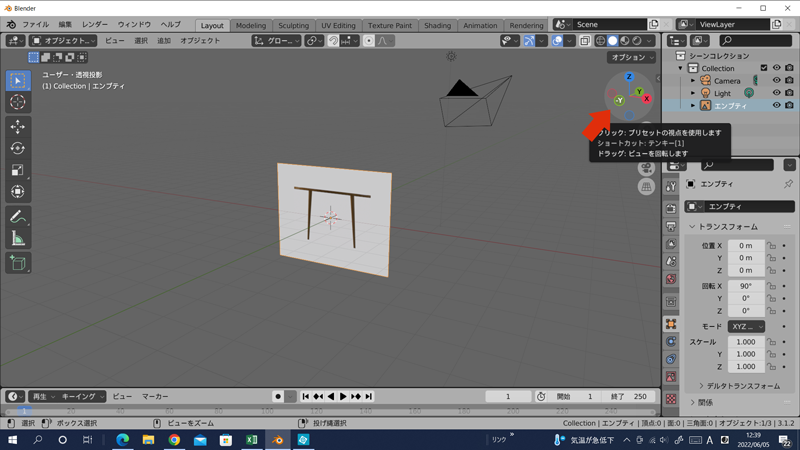
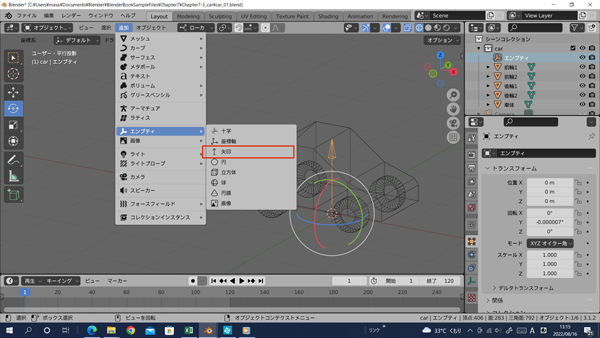
ペアレント(親)を作成し複数のオブジェクトをまとめて移動する。
「追加」「エンプティ」で「矢印」を追加し親とする。(オブジェクトなら何でもよい)
矢印であればアニメーヨンの進行方向に矢先を向けておく。

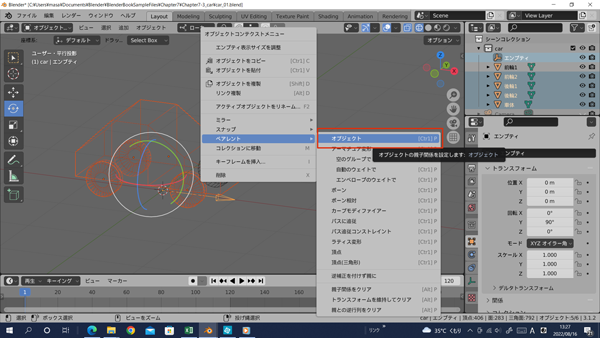
矢印に他のオブジェクトを統合する。
統合するのオブジェクトを選択し最後に矢印を選択する。「RMB」で「オブジェクトコンテクストメニュー」を開き、「ペアレント」「オブジェクト」を選択。
解除は、全オブジェクト(エンプティ)を選択し、「ペアレント」「親子関係をクリア」を選択する。

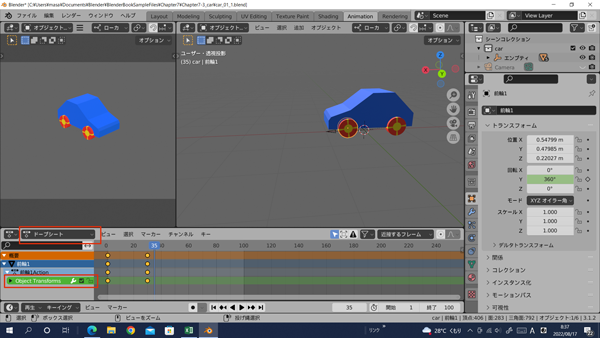
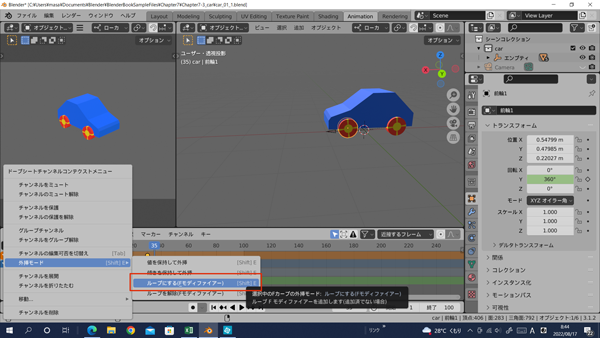
動作の繰り返し(ループ、Fモディファイヤ)
<アニメーション>「ドープシート」「Object Transforms」の表示上でRMB。

「外挿モード」「ループにする」

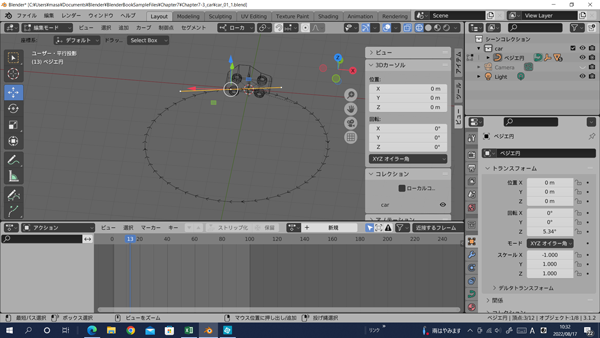
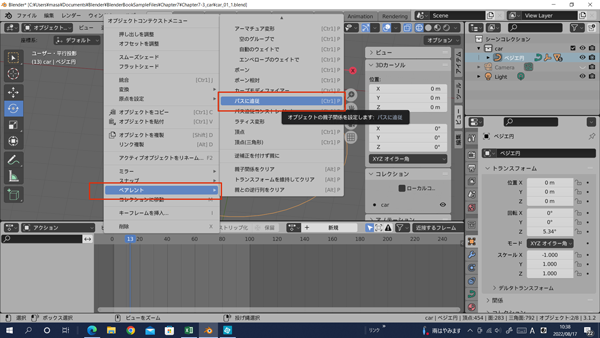
カーブに沿って走行する。
カーブを作る。(左図の例はベジェ曲線で作成。他でも可能)

エンプティを作成しそれをペアレントとし動作させるオブジェクトを統合する。
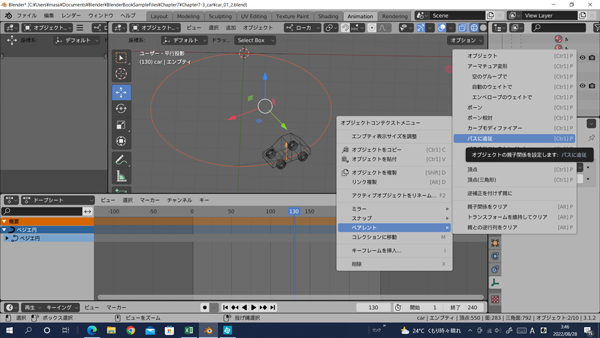
カーブをペアレントとしエンプティを「パスに追従」で設定する。

Shiftでエンプティを先に選択、次に円を選択する。RMB、「オブジェクトコンテクストメニュー」「ペアレント」「パスに追従を選択」

速度を変える
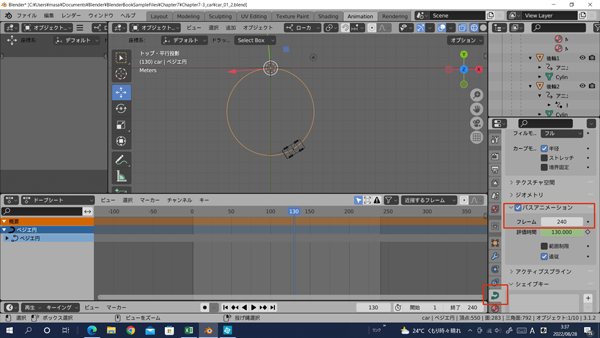
カーブを選択しカーブの「オブジェクトデータプロパティ」「パスアニメーション」のフレーム数を変更する。選択したカーブ全体をを走行するフレーム数となる。アニメーションの「終了(フレーム数)」は同じ値にする。

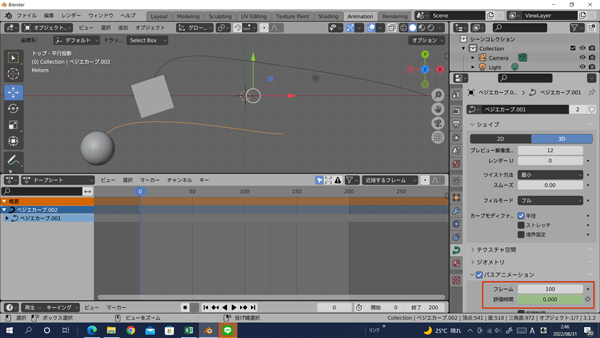
「フレーム」と「評価時間」の関係
オブジェクトとベジェ曲線とを「ペアレント」「パスに追従」とした際に、「パスアニメーション」のデフォルトはフレーム100、評価時間100である。ベジェ曲線全長のフレーム数が100となる。デフォルトで再生するとオブジェクトはフレーム0から100まで均等(等速)に端から端まで移動する。

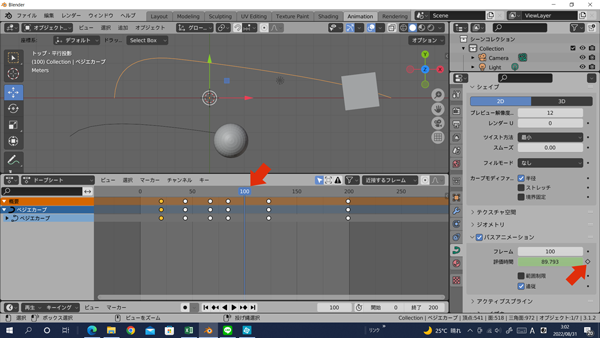
任意のフレーム数(左図矢印)に「評価時間」を設定し、そのフレーム数でのベジェ曲線上の位置を設定する。例えば<評価時間>50は、曲線全長の中央に位置する(全体が100)。「評価時間」右側の「◇」をクリックすると確定する。

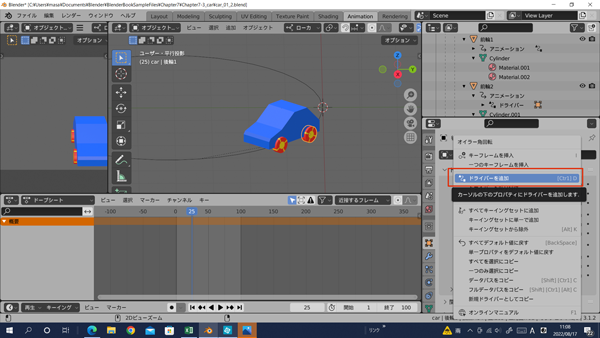
ペアレントの動作に従いタイヤを回転させる。
車体の走行に従いタイヤを回転させる。
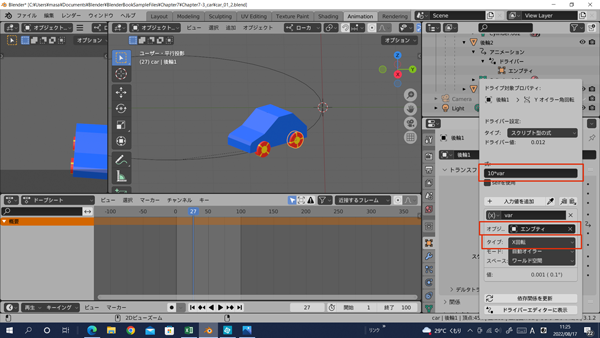
対象のタイヤを選択しトランスフォームの回転Yの枠内をRBH。「ドライバーを追加」を選択する。

ドライバーを設定する。
今回の設定
式:10*var
オブジェクト:エンプティ(追従するオブジェクト/ペアレント)
タイプ:X回転(上手くいかないのでX位置とした。外輪が逆回転する 。原因不明)

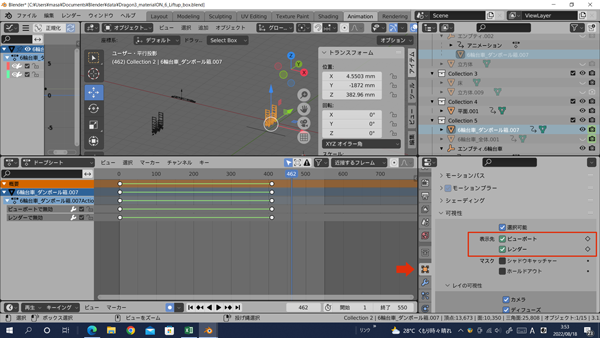
オブジェクトの表示、非表示
<オブジェクト>対象のオブジェクトを選択し、「オブジェクトプロパティ」「可視性」の「ビューポート」
キーポイントを非表示の開始に合わせ「レンダー」のレ点を右横のひし形をクリックした状態ではずす。キーポイントを表示する時点に合わせ、レ点を復活させる。

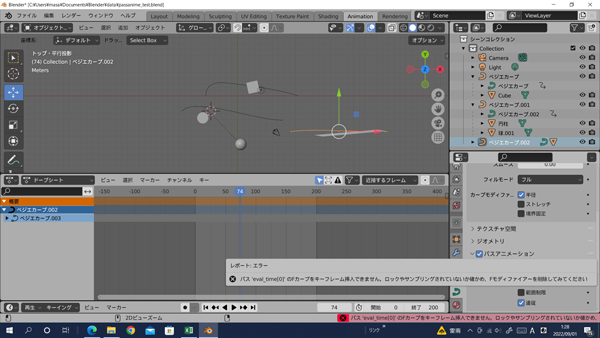
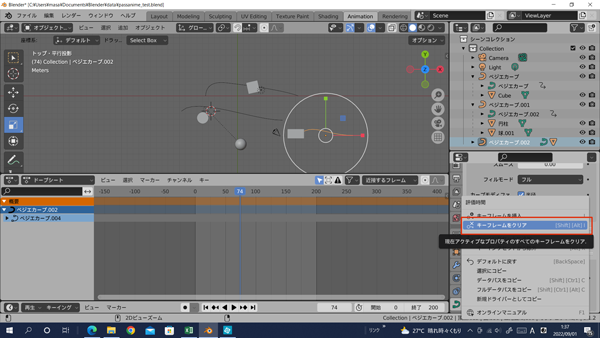
エラー:「**のFカーブをキーフレーム挿入できません**」のエラーが出る場合

「評価時間」の枠内で右クリックし「キーフレームをクリア」をクリックする。
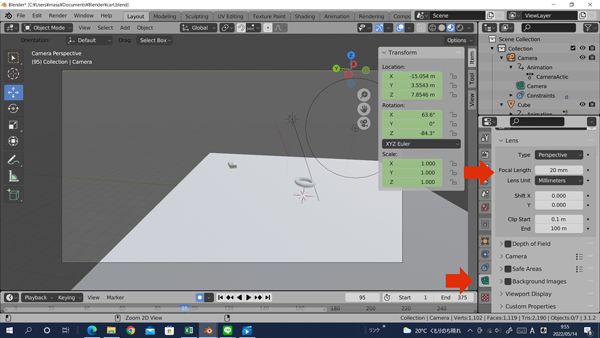
カメラ

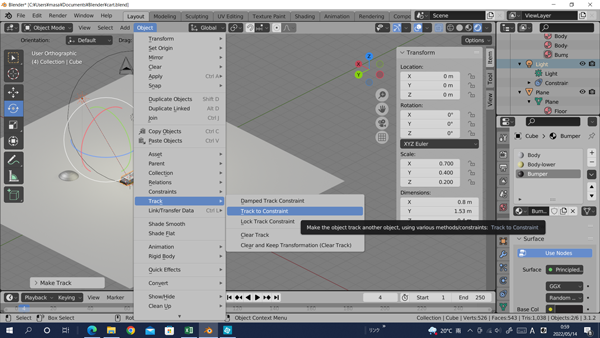
カメラを常に対象物に向ける
・カメラを先に選択し次に対象物を
選択する。
・Object/Track
/Track to constraint

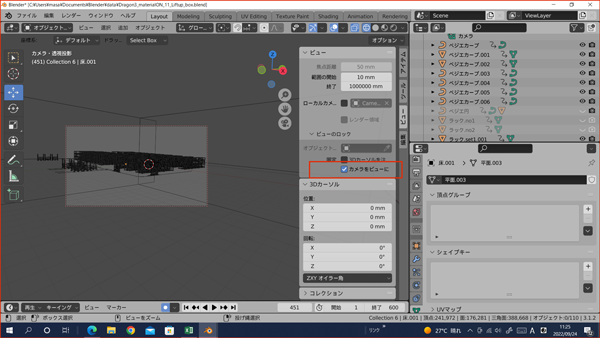
マウスで撮影範囲を操作する
「N」「ビュー」で、「カメラニビューに」にレ点を入れる。

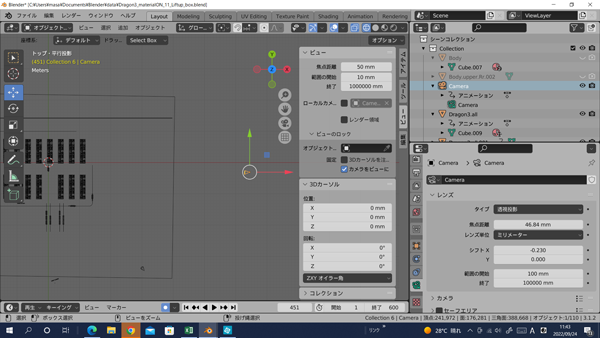
カメラを選択する
使用するカメラを選択しCtrl+0で切り替わる。

焦点距離の設定
カメラマーク/Facal lengthで値を入力する。

カメラビュー・オブジェクトデータプロパティ(カメラビュー)
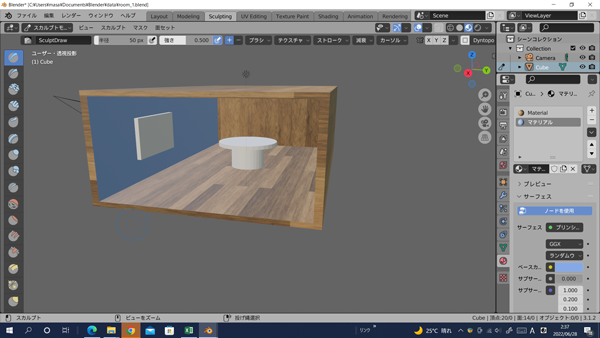
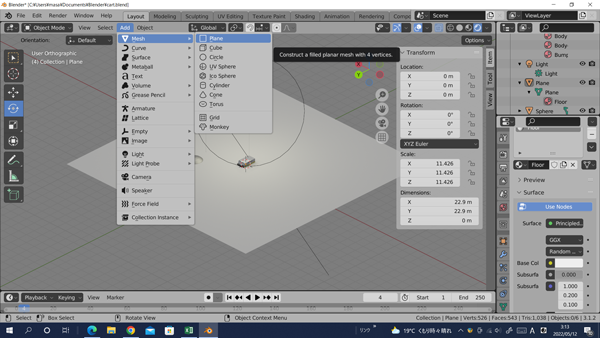
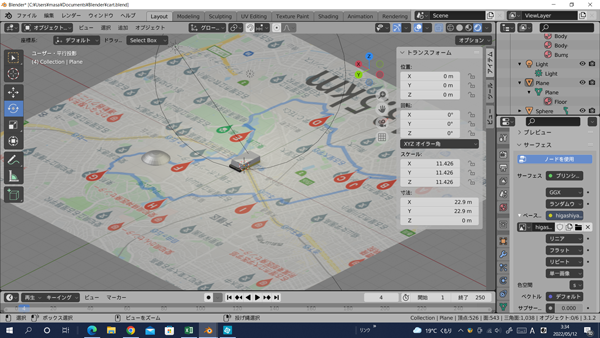
フロアの作成

フロア面の作成
add/mesh/planeで面を作成。
拡大する。

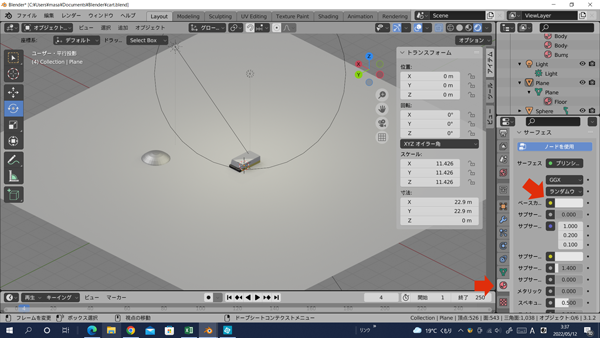
フロア面に画像を表示(2/2)
マテリアルプロパティ/ベースカラー左横の丸印/(現れるリストの)画像テクスチャー/開く
画像ファイルを選択する。
名称の設定

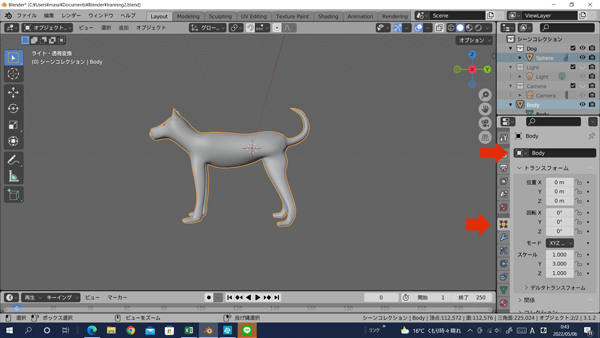
オブジェクトの名称設定
対象のオブジェクトを選択し、オブジェクトプロパティズTABを選択する。名称入力欄に任意の名称を入力する。

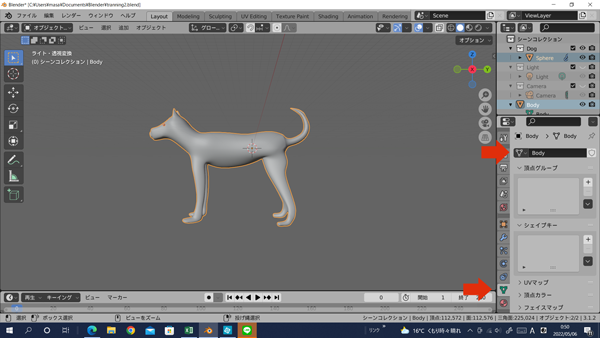
メッシュの名称設定
対象のオブジェクトを選択し、オブジェクトデータプロパティTABを選択し、名称入力欄に任意の名称を入力すしEnterを押す。
座標系

グローバル:絶対座標
ノーマル:選択中の要素の面沿い
視点

視点の平行移動
画像を中央に移動する。
Shift+マウススクロールボタン+ドラッグ で中央に移動する。
ファイル操作

他のBlenderファイルのオブジェクトをコピーする
Blenderを二つ開いて、オブジェクトを右クリックでコピー、ペーストする。
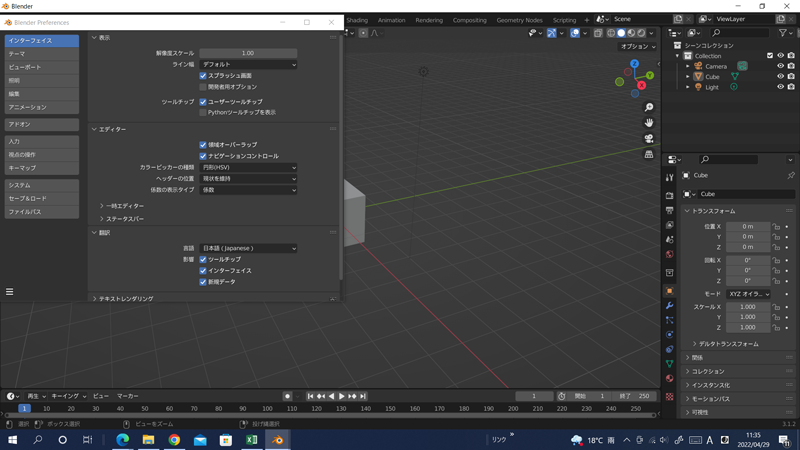
言語の変更
レンダリング
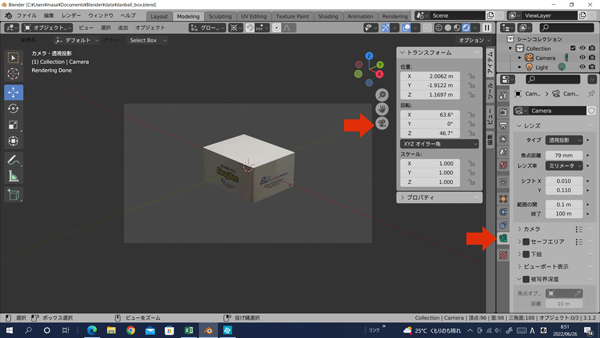
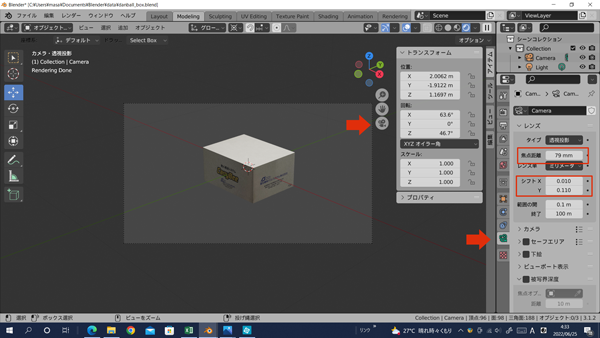
静止画像のレンダリング

「カメラビュー」で確認する。
「オブジェクトデータプロパティ」の「焦点距離」でズーミング、「シフト」のX、Yで位置を調整する。

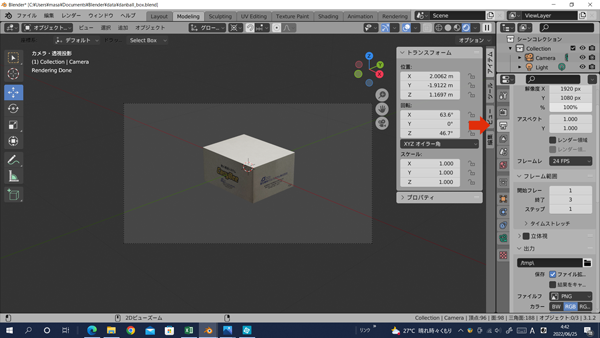
「出力プロパティ」で解像度、保存する画像形式、保存先を設定する。

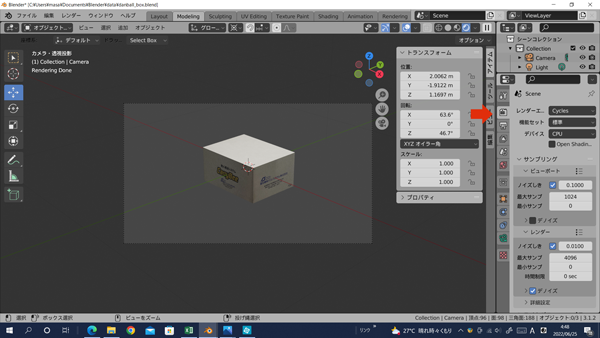
「レンダープロパティ」で「レンダリングエンジン」を設定する。基本Cyclesを選択する。
ヘッダーメニューの「レンダー」の「画像をレンダリング」でレンダリングを開始。終了後レンダービューの「画像」で保存する。
参考サイト
2D図からの車体の作成
【Blender2.93】MINI Cooper S Part1 ボディのモデリング【Car modeling】 – クララボ ~Klala’s laboratory~ (klala-lab.net)










コメント