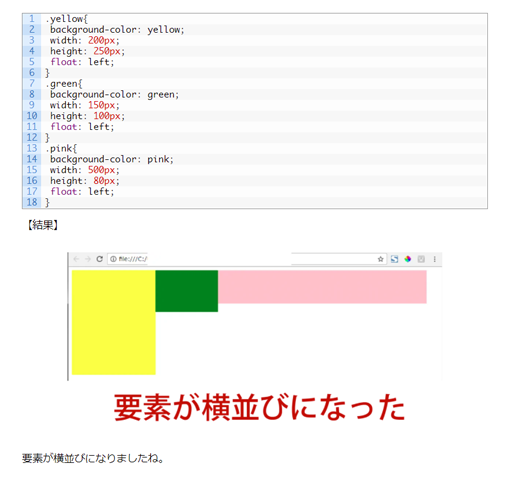
以下のコードで一番上段の「.yellow」にもfloat設定をすること。設定しないとfloatしない。

.yellow{
background-color: yellow;
width: 200px;
height: 250px;
float: left;
}
.green{
background-color: green;
width: 150px;
height: 100px;
float: left;
}
.pink{
background-color: pink;
width: 500px;
height: 80px;
float: left;
}
最下段の「.pink」にfloatを設定しないと上段の要素に隠れてしまう。

floatの解除は clear:left を設定する。
.pink{
background-color: pink;
width: 500px;
height: 80px;
clear: left;
}